Pour ce nouvel article sur le blog des nouvelles technologies nous allons parler codes, et plus précisément HTML5, CSS3 et jQuery. Si vous souhaitez approfondir le sujet, je tiens à vous recommander de lire les sujets suivants : contenteditable et localStorage. C’est d’ailleurs par l’étude de ces deux propriétés HTML5, que nous allons commencer, puis nous verrons de l’application en elle-même, avec comme toujours un lien pour télécharger les fichiers et le site de la démo.
HTML5 : contenteditable
L’attribut contenteditable permet d’éditer le contenu d’une zone, tout comme s’appuient des technologies bien connues depuis quelques années comme Ajax, mais de manière plus simple et plus efficace. Ce dernier permet aux pages Web d’abandonner leur état purement statique pour devenir « interactives ».
Cet attribut permet de rendre n’importe quel conteneur, dans une page Web, directement modifiable. Vous aurez l’impression d’être face à un logiciel de traitement de texte plutôt qu’à une page Web.
Voici une démonstration. Il suffit de cliquer sur le texte ci-dessous pour le rendre directement modifiable :
Modifiez-moi !
L’utilisation de cette balise est un jeu d’enfant. Pour réaliser l’exemple ci-dessus, il a suffi d’écrire ceci :
<span contenteditable="true">Modifiez-moi !</span>
[/sourcecode]
Le conteneur utilisé est un <span>, mais cela fonctionne de la même manière avec les autres conteneurs, notamment <div> et <p>.
L’élément modifiable, doté de l’attribut contenteditable, gère deux actions : focus et blur. La première est déclenchée lorsque l’utilisateur clique sur l’élément afin de le modifier, et la seconde lorsqu’il valide les modifications (un clic ailleurs sur la page, ou une pression sur la touche « Tab », par exemple).
HTML5 : localStorage
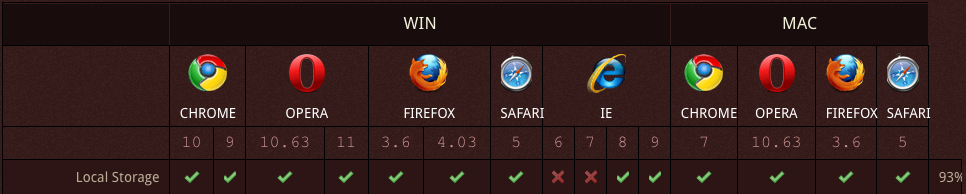
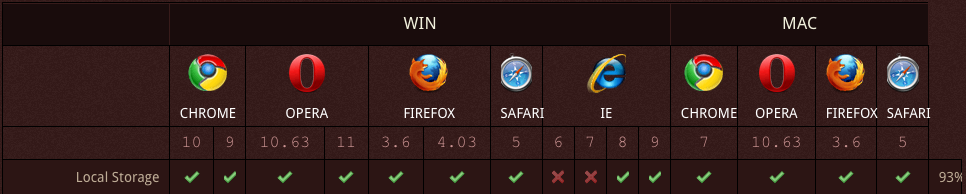
Le stockage local (localStorage) est une notion très simple de l’HTML5 et sans doute l’une des propriétés les plus intéressantes du standard. Cet attribut permet de stocker des données en local comme les cookies mais il est possible de stocker bien plus d’informations (5 Mo recommandé par W3C) et que seul le client peut accéder à ces données. Même après la fermeture du navigateur, les données sont gardées en mémoire.
Note : Cet attribut sera disponible à condition que votre navigateur supporte la propriété bien sûr !

Le localStorage joue sur une clé et une valeur à la manière d’un tableau associatif. Vous pouvez donc connaître sa taille et le manipuler comme un objet.
Vérifier si le navigateur supporte l’attribut localStorage
if (localStorage) {
// Le navigateur supporte le localStorage
} else {
// localStorage non supporté
}
[/sourcecode]
Ajouter une donnée
Deux méthodes sont disponibles pour stocker une donnée localement :
localStorage.setItem(key, value)
[/sourcecode]
ou
localStorage[key] = value
[/sourcecode]
Récupérer une donnée
Après avoir stocké une donnée, vous avez là aussi deux possibilités de la récupérer :
localStorage.getItem(key, value)
[/sourcecode]
ou
localStorage[key]
[/sourcecode]
Supprimer une donnée
Pour supprimer une des valeurs stockées :
localStorage.removeItem(key)
[/sourcecode]
Comment ça marche ?
Après avoir introduit les principales notions sur l’HTML5 des deux attributs contenteditable et localStorage, vous êtes prêt pour la suite de cet article. Le but est que vous allez pouvoir créer vous-même des Post-It dans votre navigateur et les enregistrer dans le localStrorage de celui-ci.
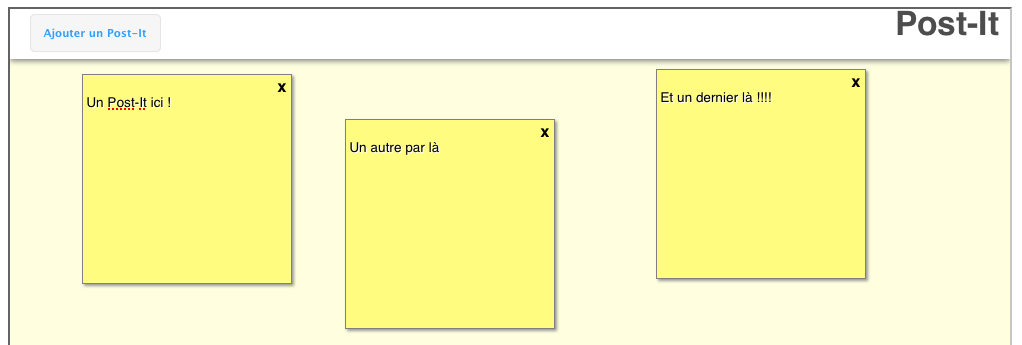
Le but ? Créer et consulter vos notes dès que vous le souhaitez en ouvrant simplement votre navigateur. Voici un exemple (vous retrouverez le lien de la démo à la fin de cet article) :

Caractéristiques
Voici les différentes caractéristiques de cette mini application :
- Créer et insérer la note n’importe où sur la page de votre navigateur
- Affichage de vos notes stockées, lors de l’ouverture de la page de votre navigateur
- Notes basées sur le
localStroragedu navigateur vous permettant de perdre aucune données - Balisage simple, il est très personnalisable
La structure HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Posticks</title>
<link rel="stylesheet" rev="stylesheet" href="post-it.css">
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.3/themes/base/jquery-ui.css" type="text/css" media="all" />
</head>
<body>
<header>
<h1>Post-It</h1>
<input type="button" value="Ajouter un Post-It" id="btn-addNote" />
</header>
<div id="board">
</div>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.10/jquery-ui.min.js"></script>
<script type="text/javascript" src="post-it.js"></script>
</body>
</html>
[/sourcecode]
Le code HTML est très simple. Nous venons de créer un document HTML5 qui contient une balise d’en-tête en haut de la page, y compris un titre h1 et un bouton pour ajouter de nouvelles notes sur le tableau. Ensuite, nous avons une div avec comme attribut un identifiant (id) qui va contient les Post-It créés.
En outre, des références vers les fichiers CSS JavaScript suivants sont inclus dans le document :
- style.css : Contient les styles de notre application (détaillées dans la prochaine section)
- jquery-ui.css : Hébergé sur les serveurs Google, ce fichier contient les styles nécessaire à la librairie
jquery-ui - jquery.min.js : Hébergé sur les serveurs Google, c’est le fichier de la bibliothèque JavaScript jQuery
- jquery-ui.min.js : Hébergé sur les serveurs Google, cette bibliothèque ajoute les drag & drop
- scripts.js : Hébergé localement, ce fichier contient notre code JavaScript que je détaillerais dans la dernière section
Le code HTML du Post-It est comme suit :
<div class="postick">
<div class="toolbar"><span class="delete" title="Fermer">x</span></div>
<div contenteditable class="editable"></div>
</div>
[/sourcecode]
Chaque Post-It aura une classe nommée postick, puis un sous élément div appelé toolbar contenant un bouton de fermeture dans un span. De plus, le Post-It aura lui même un sous élément (div) avec une classe editable, qui contiendra le texte de chaque note.
Les styles CSS
body {
background:#FFFFE0;
padding:0;
margin:0;
font-family: Helvetica, Verdana, Geneva, sans-serif
}
header {
padding-left:20px;
height:50px;
display:block;
background:white;
-webkit-box-shadow:0px 2px 5px gray;
-moz-box-shadow:0px 2px 5px gray;
box-shadow:0px 2px 5px gray;
text-align:right;
}
h1 {
display:inline;
color:#4D4D4D;
padding:15px 10px 0px 0px;
font-size:210%;
text-transform:capitalize;
}
input[type="button"] {
padding:10px;
color:#319FFF;
font-weight:bold;
background:#F6F6F6;
border:1px solid #E5E5E5;
-moz-border-radius:5px;
border-radius:5px;
float:left;
margin:5px 10px 0 0;
}
input[type="button"]:hover {
background:#E754A5;
color:white;
cursor:pointer;
}
/************ Classes ************/
.delete {
cursor:pointer;
font-size:120%;
}
.postick {
border:1px solid gray;
width:200px;
height:200px;
padding:4px;
font-size:85%;
background:#FFFC7F;
-moz-box-shadow:2px 2px 2px #999999;
-webkit-box-shadow:2px 2px 2px #999999;
box-shadow:2px 2px 2px #999999;
position:absolute;
}
.toolbar {
text-align:right;
font-weight:bold;
}
/* Content to be editable inside the postick */
.editable {
cursor:pointer;
height:180px;
marging:0 auto;
width:100%;
overflow:hidden;
position:relative;
-moz-text-shadow: 1px 1px 0px white;
text-shadow: 1px 1px 0px white;
}
.editable:hover {
border:1px dotted gray;
}
[/sourcecode]
Le code CSS est également très simple. L’élément input[type="button"] a été redéfini permettant de personnaliser l’affichage de notre bouton d’ajout de note. D’ailleurs je vous encourage à ajouter d’autres boutons comme, « supprimer tous », « nettoyer », etc…
Ensuite, nous avons la classe postick qui s’applique dès lors qu’un Post-It est créé, la classe toolbar et enfin delete. La dernière classe déclarée est celle de l’élément editable ainsi que le style que celui-ci doit avoir au moment du survol.
Le JavaScript jQuery
Le fichier JavaScript est très explicite. Si vous avez des questions sur la façon dont il fonctionne, n’hésitez pas a laisser un commentaire.
(function ($, $S) {
// $jQuery
// $S window.localStorage
// Déclaration des variables
var $board = $(‘#board’),
// Placement des Post-It
Postick, //Object Singleton contenant les fonctions pour travailler sur le LocalStorage
len = 0,
// Nombre d’objets dans le LocalStorage
currentNotes = »,
// Stockage du code HTML de l’élément Post-It
o; // Données actuelles du Post-It dans le localStorage
// Gérer les Post-It dans le LocalStorage
// Chaque objet est enregistré dans le localStorage comme un Object
Postick = {
add: function (obj) {
obj.id = $S.length;
$S.setItem(obj.id, JSON.stringify(obj));
},
retrive: function (id) {
return JSON.parse($S.getItem(id));
},
remove: function (id) {
$S.removeItem(id);
},
removeAll: function () {
$S.clear();
}
};
// S’il existe des Post-It on les créer
len = $S.length;
if (len) {
for (var i = 0; i < len; i++) {
// Création de tous les Post-It se trouvant dans le localStorage
var key = $S.key(i);
o = Postick.retrive(key);
currentNotes += ‘<div class="postick"’;
currentNotes += ‘ style="left:’ + o.left;
currentNotes += ‘px; top:’ + o.top;
// L’attribut data-key permet de savoir quelle note on va supprimer dans le localStorage
currentNotes += ‘px"><div class="toolbar"><span class="delete" data-key="’ + key;
currentNotes += ‘">x</span></div><div contenteditable="true" class="editable">’;
currentNotes += o.text;
currentNotes += ‘</div></div>’;
}
// Ajoute tous les Post-It sur le tableau de bord
$board.html(currentNotes);
}
// Dès que le document est chargé, on rend tous les Post-It Draggable
$(document).ready(function () {
$(".postick").draggable({
cancel: ‘.editable’,
"zIndex": 3000,
"stack" : ‘.postick’
});
});
// Suppression du Post-It
$(‘span.delete’).live(‘click’, function () {
if (confirm(‘Etes vous sûr de vouloir supprimer cette note ?’)) {
var $this = $(this);
// L’attribut data-key permet de savoir quelle note on va supprimer dans le localStorage
Postick.remove($this.attr(‘data-key’));
$this.closest(‘.postick’).fadeOut(‘slow’, function () {
$(this).remove();
});
}
});
// Création du Post-It
$(‘#btn-addNote’).click(function () {
$board.append(‘<div class="postick" style="left:20px;top:70px"><div class="toolbar"><span class="delete" title="Fermer">x</span></div><div contenteditable class="editable"></div></div>’);
$(".postick").draggable({
cancel: ‘.editable’
});
});
// Sauvegarde tous les Post-It lorsque l’utilisateur quitte la page
window.onbeforeunload = function () {
// Nettoyage du localStorage
Postick.removeAll();
// Puis on insère chaque Post-It dans le LocalStorage
// Sauvegarde la position du Post-It, afin de le replacer lorsque la page est chargée à nouveau
$(‘.postick’).each(function () {
var $this = $(this);
Postick.add({
top: parseInt($this.position().top),
left: parseInt($this.position().left),
text: $this.children(‘.editable’).text()
});
});
}
})(jQuery, window.localStorage);
[/sourcecode]
[samples id= »3366″]
Voilà j’espère que cet article vous plaira et qu’il vous aura permis de comprendre au mieux les attributs HTML5 contenteditable et localStorage. De plus, cette mini application peut vous être très utile !
Merci à @teylorfeliz pour son article original.
Comme toujours, si vous avez des questions, des commentaires ou des suggestions, n’hésitez pas à laisser un commentaire, j’y répondrais.