Google a lancé cette semaine un nouveau bloc d’annonces réactif pour son célèbre service AdSense en version bêta qui est spécifiquement conçu pour fonctionner sur des sites qui s’adaptent automatiquement aux différentes tailles d’écran. Maintenant que le responsive web design, entendez par là un site web adaptatif, a cessé d’être seulement un mot à la mode puisque beaucoup de concepteurs de sites Web ont commencé à réellement mettre en pratique cette philosophie, être capable de contrôler la manière dont les annonces apparaissent sur ces sites est devenu une question plus pressante pour les développeurs et les designers.
Ces nouveaux blocs AdSense utilisent le nouveau code d’annonce asynchrone, et les développeurs peuvent utiliser le même genre de media queries CSS utilisés pour la construction de leur site responsive pour construire ces ensembles d’annonces adaptatifs. Ceci dit, Google mentionne que vous pouvez maintenant spécifier dynamiquement la taille de l’annonce qui sera affichée, en l’adaptant pour que celle-ci s’adapte tout simplement à la façon dont votre site affiche une page sur un dispositif particulier.
La seule chose que les développeurs ont besoin de s’assurer, c’est que la taille du bloc d’annonces qu’ils précisent pour chaque taille de l’écran corresponde à l’une des tailles d’annonces standard de Google. Donc, contrairement à des ensembles d’annonces standards de Google, vous ne pouvez pas prendre le code, et le copier/coller dans votre site.
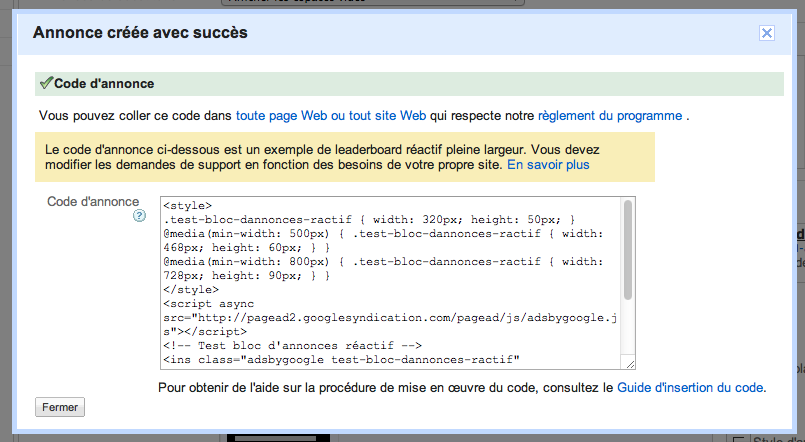
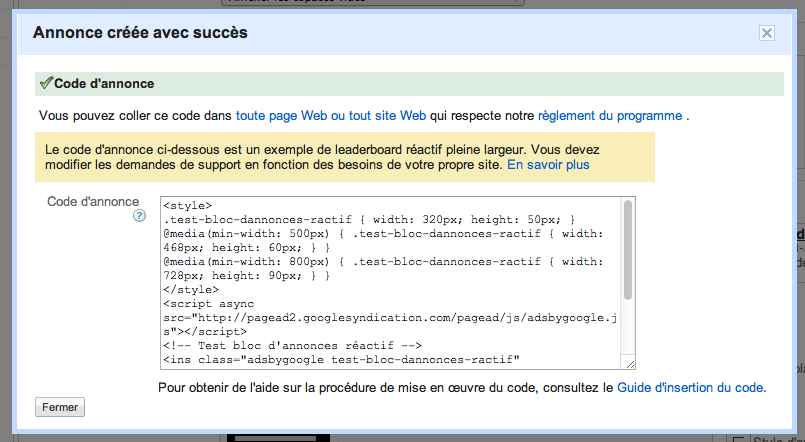
Pour créer un bloc d’annonces réactif, vous devez tout de même suivre la procédure ordinaire et en veillant à sélectionner “Bloc d’annonces réactif (version bêta)” dans la liste déroulante de la taille de l’annonce. Ensuite, vous devez la spécifier comme votre annonce réagir au moyen des feuilles de style CSS, et donc des fameuses media queries.

Comme le note Google, une chose qui ne fonctionne pas encore, c’est le support du changement d’orientation après qu’une page a été générée. Cependant, Google prévoit d’aborder la question dans un proche avenir. De plus, pour le moment, Google peut également ne pas fournir des données concernant la taille des annonces diffusées dans chaque bloc d’annonces réactif. Il s’agit cependant d’une fonctionnalité que la firme envisage également d’offrir à l’avenir.
Étant donné que les media queries CSS ne fonctionnent que sur les navigateurs modernes, les développeurs doivent encore s’assurer d’offrir un format d’annonce par défaut. Sinon, les utilisateurs qui utilisent encore Internet Explorer 7 ou inférieur ne pourront jamais voir une annonce sur ces sites ayant une conception Web réactive.