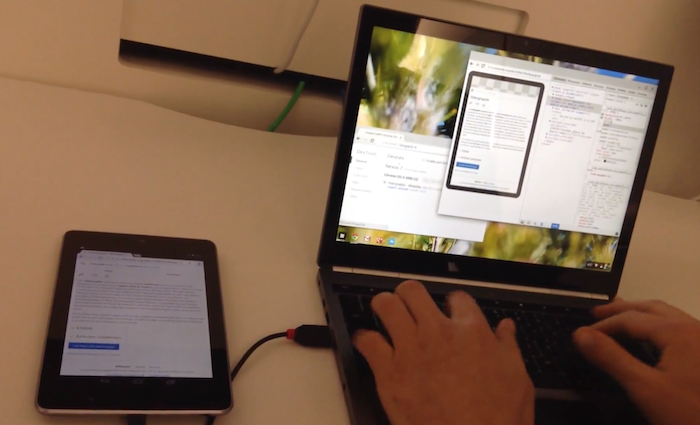
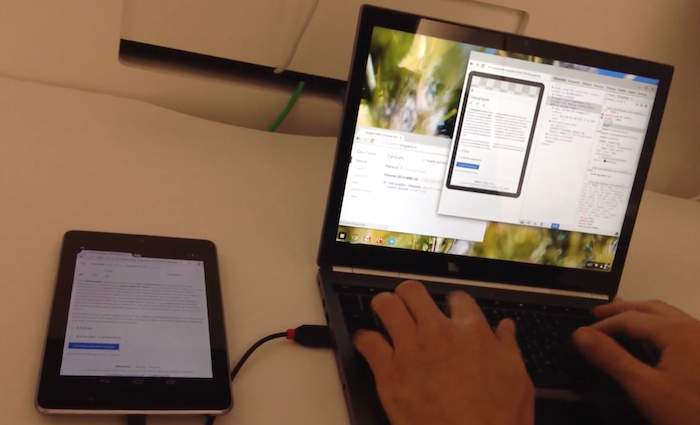
Google teste une nouvelle fonctionnalité qui vise principalement les développeurs en offrant la possibilité de contrôler votre appareil Android directement depuis votre ordinateur en utilisant les DevTools de Chrome.
Cette nouvelle provient de François Beaufort, l’évangéliste de Google, qui a annoncé la fonctionnalité expérimentale aujourd’hui sur Google+, donnant ainsi les instructions sur la façon de la mettre en œuvre pour tous ceux qui le souhaitent.
Évidemment, l’avantage pour les développeurs est qu’ils peuvent maintenant faire des changements de code vers des sites mobiles en utilisant les DevTools Chrome et voir immédiatement répercutés ces derniers sur l’appareil sans avoir à modifier leurs habitudes de travail.
Cette fonctionnalité va donc s’avérer particulièrement utile pour les utilisateurs de Chrome qui veulent s’assurer que leurs design s’adaptent parfaitement sur différentes tailles et résolutions d’écran, ou s’ils débutent dans le monde du développement Android.
Pour vous rendre compte de l’utilité voici une vidéo réalisée par Engadget :
Il n’y a pas de mot sur si oui ou non Google va apporter cette caractéristique à la disposition du public ! Si vous voulez l’utiliser il faudra passer par le channel développeur de Chrome. À partir de là, vous pouvez dès à présent brancher votre périphérique Android à votre ordinateur et de le contrôler très facilement à partir de la DevTools de Chrome :
- Activez chrome://flags/#enable-devtools-experiments et chrome://flags/#remote-debugging-raw-usb flags dans le channel Chrome Dev et redémarrez
- Allez sur chrome://inspect et branchez votre appareil Android (assurez-vous que le débogage USB est activé auparavant)
- Autorisez le débogage USB en appuyant sur “OK”
- À ce stade, votre appareil Android devrait apparaître dans chrome://inspect)
- Ouvert Chrome bêta pour Android et visitez un site Web
- Sur votre ordinateur, ouvrez les DevTools, cliquez sur l’icône d’engrenage dans le coin en bas à droite, et dans la partie “Experiments”, cochez “Enable screencast” et fermez les DevTools
- Enfin, cliquez sur le lien “Inspect” et cliquez sur le nouvelle icône “Screencast” dans le coin inférieur gauche pour l’activer

Amusez-vous bien !