Comme vous allez le remarquer dans le tableau ci-dessous, récupéré depuis Waebo, vous êtes de plus en plus nombreux à utiliser Google Chrome comme navigateur, et vous le serez encore plus d’ici 2012. Ces chiffres ont été tirés durant le mois d’août de ces quatre dernières années :
| Navigateur | Août 2008 | Août 2009 | Août 2010 | Août 2011 |
|---|---|---|---|---|
| Microsoft Internet Explorer | 68,91% | 58,69% | 51,34% | 41,89% |
| Mozilla Firefox | 26,08% | 31,28% | 31,09% | 27,49% |
| Google Chrome | 0% | 3,25% | 10,76% | 23,16% |
Comme vous pouvez le voir, Chrome a doublé sa part de marché en un an, tandis qu’Internet Explorer a chuté à un peu plus de la moitié. Firefox a également diminué un peu.
Le gain des parts de marché de Chrome est nettement supérieur à la perte des utilisateurs sur Firefox et Internet Explorer. Cela signifie que Chrome a également gagné des parts de marché perdues par d’autres navigateurs.
Compte tenu du fait que Google Chrome va continuer de croître, on peut s’interroger sur le titre de l’article. Le fait que Chrome devienne de plus en plus populaire pour la navigation Web, ne veut pas dire que les développeurs Web travaillant sur leurs projets continuent d’utiliser Chrome.
Pour moi, ce n’est pas le cas. Dès que je dois faire du développement, je ressens le besoin de passer à Firefox pour les raisons que je liste ci-dessous.
En gardant à l’esprit que cet article n’est pas exactement une critique envers le navigateur de Google, je pense que ce dernier manque encore un peu de maturité dans ce domaine, même s’il faut admettre qu’il progresse rapidement.
C’est en partant de ce constat que j’ai décidé d’écrire cet article aujourd’hui dans l’espoir que peut-être quelqu’un chez Google le lise, et qu’il fasse en sorte de répondre à mes questions…
Visualisation HTML
Lorsque le code de nos sites a des bugs, souvent, il génère du code HTML qui est inexact, voire invalide. Nous avons donc besoin d’examiner celui-ci pour déterminer le problème.
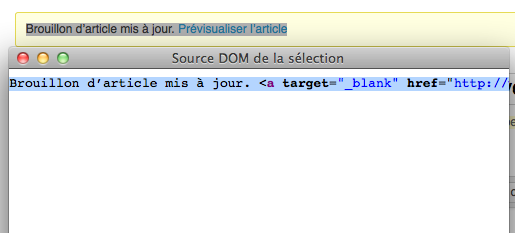
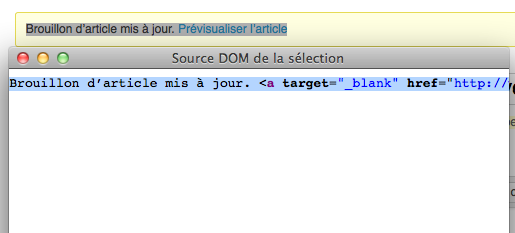
Firefox dispose de cette fonctionnalité en natif, vous permettant ainsi de sélectionner une portion de la page et d’afficher le code HTML exact correspondant à la partie la page sélectionnée. Il n’y a pas de telle fonctionnalité dans Chrome.

Le mieux que vous ayez dans Chrome est « Procéder à l’inspection de l’élément ». Cette fonctionnalité vous permet de trouver le code HTML pour l’élément de la page identifié par le pointeur de votre souris. Ce n’est pas la même chose ! En effet, si je choisis une région de la page, je veux seulement afficher le code HTML de cette sélection toute entière, pas seulement un seul élément.
Un autre désagrément est que Chrome essaie d' »embellir » le code HTML. Autrement dit, si votre code HTML est mal-formé, vous ne verrez pas ce qui est mal-formé, puisqu’il va vous montrer une version pré-traitée et ainsi corrigée.
Je souhaite donc que l’on ait une option afin de désactiver ceci.
Validation HTML
Une autre grande caractéristique de Firefox est la possibilité de vous montrer toutes les erreurs de validation HTML que vous pouvez avoir. En fait, c’est une fonctionnalité fournie par l’extension HTML Validator.
J’ai essayé plusieurs extensions afin d’obtenir le même résultat dans Chrome, mais rien n’a été aussi satisfaisant qu’HTML Validator. Certains utilisent seulement le service de validation proposé par le W3C en passant l’URL de la page, ce qui n’est pas possible lorsque vous développez une page en locale puisque le service du W3C ne peut pas y accéder.
D’autres extensions ont essayé de copier la page chargée et la transmettre au service de validation, mais aucune n’a réussi à afficher le code HTML éventuellement invalide.
De plus, l’extension Firefox n’a pas besoin de faire appel à un service externe de validation. Cela signifie que vous pouvez valider vos pages, même si actuellement vous n’avez pas accès à Internet.
C’est pour toutes ces raisons qu’une extension équivalente que celle proposée sur Firefox, ne devrait pas tarder à être développée pour Chrome.
Désactiver JavaScript
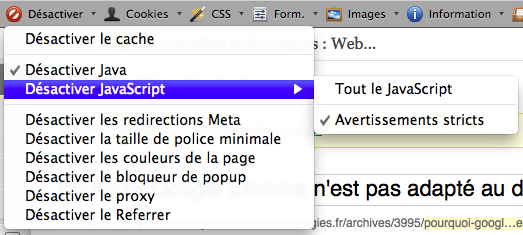
Parfois, vous devez tester votre site avec JavaScript désactivé. La seule façon de le désactiver dans Chrome c’est depuis les préférences et cliquer sur désactiver. C’est assez pénible…
Dans Firefox, vous pouvez utiliser l’extension Web Developer de Chris Pederick qui ajoute un bouton à la barre d’outils du navigateur permettant de désactiver rapidement et de ré-activer le JavaScript à chaque fois que vous le souhaitez.

Sur Chrome il y a aussi l’extension Web Developer du même développeur, mais nous n’avons aucun moyen de désactiver le JavaScript. Ce problème est dû à une limitation de l’API Chrome.
Il y a une forte demande de fonctionnalité pour le projet Chromium afin de mettre en œuvre un soutien nécessaire pour désactiver le JavaScript. Après que les commentaires aient été désactivés le 11 août 2010, le 7 juillet un message d’un administrateur indique que la fonctionnalité serait disponible expérimentalement dans les paramètres de l’API.
Peut-être allons-nous avoir rapidement une mise à jour de Web Developer et de futures extensions.
Videz le cache du navigateur
Parfois, vous devez forcer le cache du navigateur d’être vidé, afin de récupérer le nouveau contenu du serveur (fichiers CSS, JavaScript, …)
C’est la même limitation que précédemment. Vous ne pouvez pas le faire à partir d’une extension. Vous devez le faire depuis les préférences de Chrome.
Il y a aussi une demande de fonctionnalité afin de permettre le support de vider le cache du navigateur à partir d’une extension. Demandée depuis plus de 2 ans, cette fonctionnalité semble avoir prise en compte dans la dernière version du navigateur.
Changement du user-agent du navigateur
Parfois, lors du développement, vous avez besoin d’accéder à votre site en vous faisant passer pour un autre navigateur, afin de vérifier si votre site s’adapte sur une majorité de navigateurs.
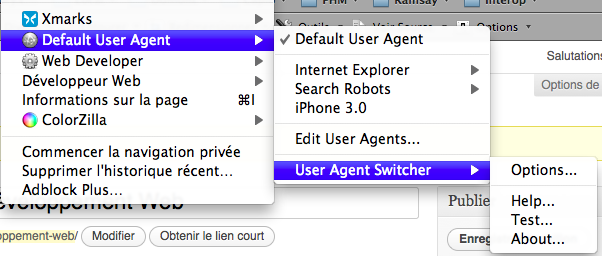
Depuis Firefox, vous pouvez utiliser l’extension User Agent Switcher, également de Chris Pederick.

Dans Chrome, vous trouverez aussi une extension nommée User Agent Switcher. Le problème est que ça ne fonctionne pas. Et bien oui ! En tout cas, pas comme vous le souhaitez.
Cette extension change seulement le user-agent exposé à JavaScript. Cela signifie que les requêtes HTTP envoyées au serveur ne prennent pas en compte l’user-agent définit par l’utilisateur… L’intérêt semble limité !
Je suppose qu’il y a une demande d’avoir cette fonctionnalité mise en œuvre dans Chrome, mais je ne la trouve pas. Tant que cette fonctionnalité n’est pas possible il faudra passer par Firefox…
Mise en cache des pages affichées dans l’historique du navigateur
Parfois vous devez retourner dans votre histoire de navigateur à une page qui a été affichée après la soumission d’un formulaire en utilisant la méthode POST. Cependant, vous ne voulez pas répéter la requête qui a été envoyée au serveur lorsque cette page a été affichée.
Dans certains cas, dont je ne pourrais déterminer les circonstances exactes, Chrome me demande si je veux afficher à nouveau le formulaire et ne me montre pas la page dans l’historique du navigateur si je n’accepte pas d’afficher à nouveau le formulaire. Sur Firefox je n’ai jamais rencontré ce problème. Il me montre toujours la page dans l’historique du navigateur, même si c’était le résultat d’un formulaire posté.
L’extension Flash plante fréquemment
Je ne développe aucun site en Flash, cependant, parfois j’ai besoin d’accéder à certains sites de Google qui fournissent des informations utiles présentées utilisant Flash. C’est le cas de Google Analytics et Google Webmaster Tools.
Malheureusement, l’extension Flash livrée avec Chrome bloque fréquemment. Cela n’arrive pas lorsque l’on utilise Firefox et que l’on accède exactement aux mêmes pages.
Bien sûr, je préférerais que Google n’ait pas à utiliser Flash dans de tels sites… La plupart de ce qu’il présente n’a pas vraiment besoin d’utiliser Flash. Je suppose que le changement de ces sites en se passant de Flash, prendrait des ressources de développement que Google ne souhaite pas vraiment débloquer. Dans ce cas, il est nécessaire que Google corrige l’extension Flash qui est livrée avec Chrome.
Aucun retour après un rapport de bug
J’ai essayé de rendre compte de certains des problèmes ci-dessus en utilisant le système de rapports de bugs intégré à Google Chrome. Pour ce faire, allez dans le menu « Aide » puis « Signaler un problème… ». Vous serez redirigé vers une page de commentaires dans lequel vous indiquerez à quel niveau rencontrez-vous les problèmes, la description du problème et enfin vous pourrez même inclure une capture d’écran de la page courante que vous visualisez.
Le problème est que je n’ai jamais eu aucun retour de mes rapports de bugs. Donc je ne sais pas si les bugs ont été soumis et reçus correctement, sans même savoir s’ils ont été vus et suivis.
Je me demande si le temps que j’ai passé à essayer de décrire les rapports de bugs en valait la peine…
Peut-être ai-je tord, mais parfois j’ai l’impression que les gens de Google ne prennent pas les rapports de la communauté d’utilisateurs comme quelque chose d’important !
Conclusion
Cet article est surtout une opinion personnelle et ne représente pas nécessairement ce que les développeurs Web PHP et la plupart des autres pensent sur la façon dont Google devrait trier ses priorités concernant le développement de Chrome et de ses autres services.
Il est possible que je puisse avoir mal compris certains aspects de la façon dont on peut travailler avec Chrome afin de répondre aux besoins du développement Web.
[poll id= »8″]
Êtes-vous en accord ou en désaccord avec mes opinions ? Avez-vous d’autres suggestions pour résoudre les problèmes présentés ci-dessus ? N’hésitez pas à poster un commentaire en disant ce que vous pensez.