Vous savez tous ce qu’est la fonction de saisie semi-automatique (autocomplete, en anglais). En effet, vous l’utilisez lors de vos recherches sur Google, lorsque le moteur de recherche tente de vous suggérer des résultats proches. Cette fonctionnalité informatique permet de limiter la quantité d’informations que vous saisissez au clavier, en vous proposant un complément qui pourrait convenir à la chaîne de caractères que vous avez commencé à taper.
Vous l’avez probablement vu dans de nombreux autres sites qui ont détourné la saisie semi-automatique pour leur propre usage. La plupart des auto-complétions on été mis en œuvre sur un champ texte, où l’utilisateur dispose d’une ligne et le plus souvent réalisé sur une petite quantité de texte.
Mais que pouvez-vous faire pour avoir une saisie semi-automatique dans une zone de texte (textarea, en anglais) ?
Note : Cette balise HTML qui sert à insérer une zone de texte de plusieurs lignes et de plusieurs colonnes
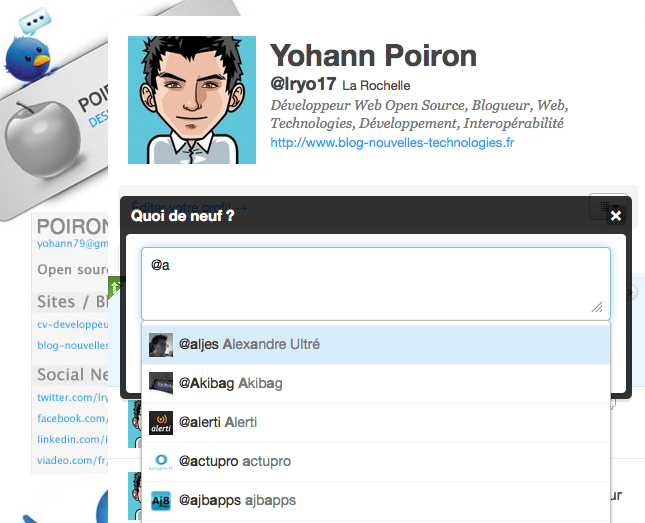
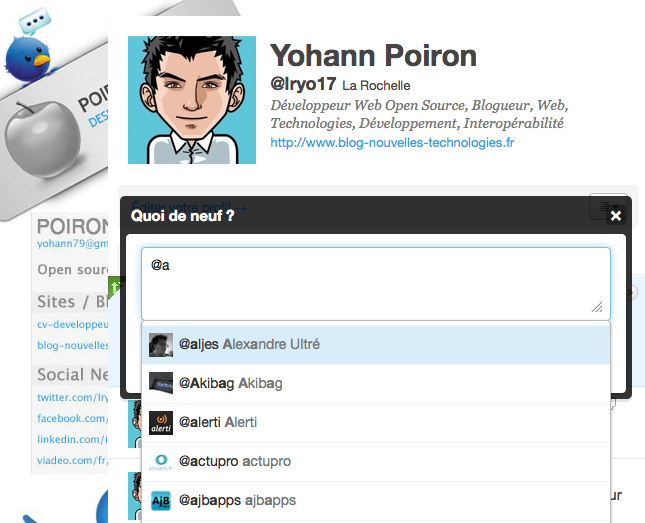
C’est là que les choses se compliquent un peu, la plupart des sites Web ont décidé de ne pas implémenter cette fonctionnalité. En revanche, certains sites comme Twitter, ont mis en place un dispositif semi-automatique simple pour un textarea. Dans leur mise en œuvre, l’affichage automatique des résultats se fait en dehors de la zone de texte et sans positionnement dynamique, de sorte que le menu déroulant s’affiche toujours en dessous de la zone de texte, peu importe où vous tapez.

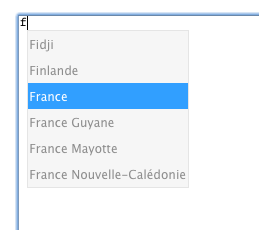
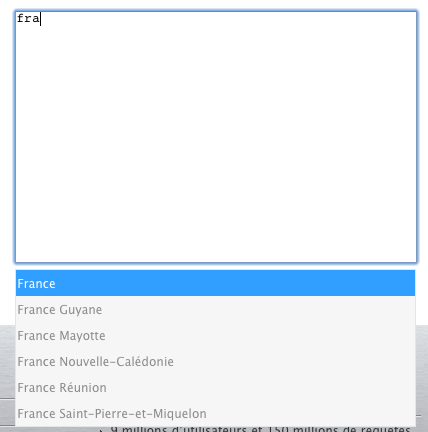
Bien que cette mise en œuvre fasse exactement ce que l’on attend d’elle, j’espérais voir un autocomplete un peu plus “sexy”, où le menu déroulant apparaît juste à côté du mot courant que vous tapez.
C’est à partir de ce même constat que Amir Harel a décidé de créer son propre plugin jQuery d’auto-complétion.
Concept de base
À l’aide de jQuery, l’auteur a décidé de créer un clone de la zone de texte, mais au lieu d’utiliser un élément textarea, il décide d’utiliser un élément div. Ainsi chaque ligne du textarea sera remplacée par un élément div. La ligne du curseur utilisée comme un span va permettre d’obtenir sa largeur et déterminer où le curseur se trouve ! Pas bête, il fallait y penser 🙂
Pour mieux comprendre ceci, je vous propose de regarder concrètement comment marche son concept de base. Si vous tapez du texte dans l’encadré gris (vous pouvez y aller c’est pas une image ;)), vous verrez se construire le clone de la zone de texte dans la colonne de gauche (jaune). Ainsi il est facile de déterminer la position du curseur.
Note : Cette démonstration ne fonctionne pas sur Internet Explorer. En revanche le support du plugin sur ce même navigateur fonctionne bien pour une intégration simple.
Utilisation du plugin
Le plugin possède une fonction autocomplete qui prend comme arguments les attributs suivants :
-
wordCount {Number}: Le nombre de mots que vous voulez obtenir à la position du curseur afin de les comparer avec la liste obtenue par l’autocomplete. Ce paramètre est habituellement mis à 1 -
mode {String}: Ce paramètre peut prendre comme valeur : “inner” ou “outter”. Le mode “inner” correspond au mode en ligne, c’est-à-dire que l’affichage de la liste déroulante sera à l’endroit où se trouve le curseur. C’est le comportement souhaité depuis le début. Le second mode “outter” fonctionne de la même manière que l’auto-complétion de Twitter (en dessous de la zone de texte). Pour le moment, le mode “inner” n’est pas supporté par IE. Une prochaine version viendra peut-être corriger ça…


-
on {Object}:-
query {Function}: C’est la fonction qui sera appelée dès lors que l’on aura une requête suite à la saisie dans la zone de texte. La fonction prend deux paramètres : le texte et la fonction de rappel (callback en anglais). Le texte est le nombre de mots que vous avez demandé, la fonction de rappel étant appelée dès lors que vous avez une liste de résultats à suggérer suite à votre texte. Dans le cas où il n’y a pas de suggestion, il suffit d’appeler la fonction callback avec un tableau vide en argument. -
selection {Function}: Non implémenté pour le moment, mais il sera possible de définir une fonction de rappel du moment où l’utilisateur aura sélectionné une suggestion dans la liste.
-
Afin de compléter la personnalisation du plugin, vous pouvez aussi modifier le style de la liste déroulante en ajoutant vos propres styles, et ce, depuis le fichier auto.css. Nous allons voir dans la prochaine partie comment ça fonctionne.
Modifier le style du menu déroulant
Le plugin créant un menu déroulant affichant la suggestion du mot courant que vous tapez est créé comme ci-dessous :
<ul class="auto-list" style="left: 91px; top: 113px; display: none;">
<li data-value="fiji"><mark>f</mark>iji</li>
<li data-value="finlande"><mark>f</mark>inlande</li>
<li data-value="france"><mark>f</mark>rance</li>
…
</ul>
[/sourcecode]
Donc, comme vous pouvez le voir dans cet exemple, l’élément <ul> contient une classe, de telle sorte que vous pouvez définir votre propre style.
Voici le code CSS appliqué dans mes démos :
ul.auto-list{
display:none;
position:absolute;
top:0px;
left:0px;
background: none repeat scroll 0 0 #F6F6F6;
border: 1px solid #E5E5E5;
padding:0;margin:0;
list-style:none;
}
ul.auto-list>li:hover,ul.auto-list>li[data-selected=true]{
background-color:#319FFF;
color:#fff;
}
ul.auto-list>li{
cursor:default;
padding:2px;
}
mark{
background: none repeat scroll 0 0 transparent;
font-weight: bold;
text-decoration: underline;
}
#contries {
text-align:center;
}
[/sourcecode]
[samples id=”4057″]
Conclusion
Simple, efficace, ce type d’extension peut rendre de bien beaux services, mangez-en.
Qu’en pensez-vous ? Ce plugin va-t-il vous servir ? Comme toujours, si vous avez des questions, des commentaires ou des suggestions, n’hésitez pas à laisser un commentaire, j’y répondrais.