Vous voulez faire votre choix pour un navigateur Web ? Voici un comparatif des trois meilleurs navigateurs sur le marché aujourd’hui : Mozilla Firefox, Google Chrome et Microsoft Internet Explorer. Chacune des sociétés vient de lancer une version bêta de son navigateur, offrant des perspectives intéressantes, et dans certains cas de nouvelles fonctionnalités uniques.
Bien que IE bêta sera lancé seulement dans quelques semaines seulement, Microsoft a détaillé ses plans avec un navigateur amélioré comprenant des ajouts tels que l’accélération matériel, le soutien d’HTML5 et un moteur JavaScript plus rapide. Mozilla, lui, a ajouté le support multi-touch pour Windows 7, entre autre. Enfin Google a ajouté le remplissage automatique des formulaires ainsi qu’une quantité plus importante d’extensions et la synchronisation automatique de saisie.
Quel navigateur allez vous choisir maintenant ? Voici quelques-unes des caractéristiques principales qui vont arriver dans la nouvelle version bêta des navigateurs.
Internet Explorer 9
La version bêta d’IE 9 est attendue le mois prochain. Une version pour les développeurs est déjà disponible, permettant ainsi d’avoir un premier avis concernant les performances de celui-ci. De plus, toutes les remarques remontées par les utilisateurs (développeurs) seront incluses dans la prochaine version bêta.
Le soutien d’HTML5 est probablement l’information la plus importante d’IE9, même si IE joue un peu le rôle de rattrapage face aux autres navigateurs qui sont sur le marché. Cela dit, le soutien d’HTML5 sera complet avec l’accélération matérielle, ce qui signifie en terme simple, qu’IE peut puiser dans le matériel de l’ordinateur pour accélérer les performances du navigateur.
Le navigateur introduit un soutien complet pour les éléments canvas, vidéo et audio d’HTML5, offrant avec l’accélération matérielle, des applications Internet riches, des jeux en lignes et plus encore.
L’accélération matérielle permet d’obtenir des gains de performance, et ainsi aider les ordinateurs bas de gamme tels que les netbooks, même si l’impact est plus conséquent avec un PC haut de gamme.
Actuellement, seul Safari possède l’accélération matérielle. Toutefois, Mozilla l’a introduit dans sa version bêta, mais elle reste désactivée par défaut.

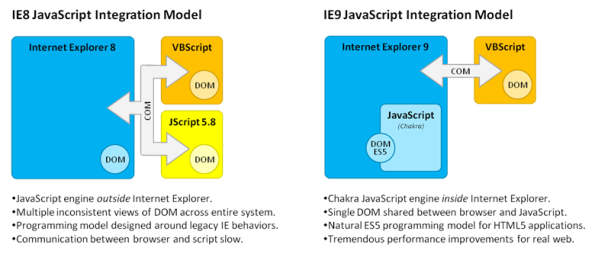
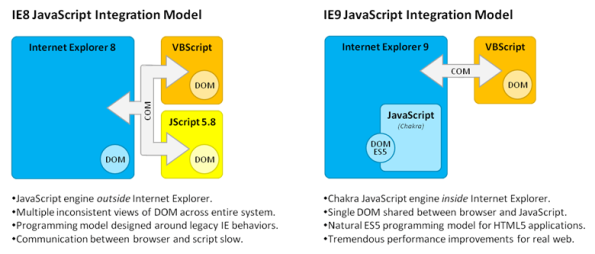
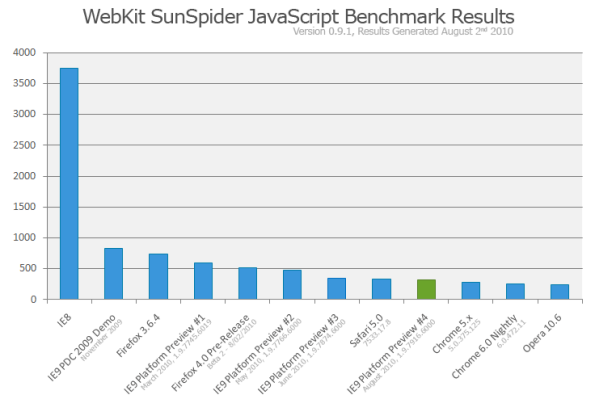
Une autre caractéristique unique à IE9 bêta est le nouveau moteur JavaScript : « Chakra ». Microsoft explique que ce moteur sera intégré à IE lui-même, au lieu d’être en dehors du navigateur. Il en résulte des améliorations de performances significatives par rapport à son prédécesseur et aide même à mettre IE9 de plus en plus à égalité avec ses concurrents en termes de benchmarking JavaScript.

Firefox 4, Bêta 3
Firefox ne cesse d’aller de l’avant pour la diffusion publique de Firefox 4. La dernière version, bêta 3, intègre un certain nombre d’améliorations JavaScript liées à la vitesse, mais les grandes nouveautés de cette version concerne l’ajout de la gestion multi-touch pour Windows 7.
Le système d’exploitation Windows possède lui-même un support multi-touch intégré, permettant aux utilisateurs d’interagir avec les différentes composantes en touchant l’écran avec leurs doigts. Maintenant, Firefox permettra également un type similaire d’interaction.
En plus de permettre aux utilisateurs de naviguer sur le Web au travers des gestes tactiles standards, comme c’est aujourd’hui possible avec la tablette tactile et d’autres navigateurs mobiles, Firefox introduit également de nouveaux événements tactiles, permettant de manipuler directement du contenu Web avec l’écran. Ces soi-disant MozTouch permettront aux utilisateurs de manipuler des objets effectivement sur une page Web à l’aide du multi-touch. Cette fonctionnalité permet aux développeurs de créer entièrement de nouvelles expériences interactives pour leurs sites Web, explique Felipe Gomez via un article de son blog.
Pour l’instant, l’API développé pour ce travail est uniquement disponible dans Firefox sur la plate-forme Windows. Un projet de normalisation W3C est envisagé par Mozilla.
Chrome 6 bêta
Pour ne pas être à l’écart, Google a également sorti une version bêta de son navigateur, en introduisant un certain nombre de nouvelles fonctionnalités à son navigateur Chrome. La plus évidente est une refonte de l’interface utilisateur en simplifiant la barre d’outils.
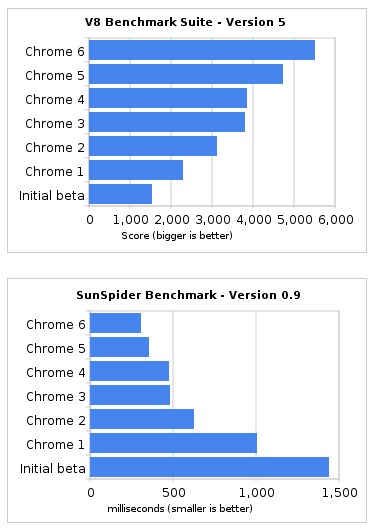
Une amélioration du moteur Javascript (V8) permet à la version bêta d’être 15% plus rapide que la version stable actuelle selon le benchmark SunSpide annoncé par Google. Selon cette étude, Google Chrome est 64% plus rapide que la référence Dromaeo DOM de Mozilla, permettant de déterminer la performance du navigateur.

Cependant, les améliorations les plus notables dans la version bêta de Chrome, sont l’ajout du remplissage automatique des formulaires et des améliorations concernant la synchronisation. Chrome va maintenant mettre en place la sauvegarde des données de formulaire (nom, adresse, téléphone et numéro de carte de crédit). Les informations de la carte de crédit ne seront jamais enregistrées, sauf si vous le demandez, notes Google.
Une autre nouveauté est une plate-forme de synchronisation améliorée. Maintenant, en plus de la synchronisation des signets, des préférences et des thèmes, les utilisateurs peuvent choisir de synchroniser ces données de saisie automatique (sans les informations de la carte de crédit) ainsi que les extensions entre les navigateurs sur des machines distinctes.
Chaque société développant un navigateur à sa propre vision concernant les fonctionnalités importantes pour l’avenir du Web au-delà du soutien manifeste des normes et des améliorations de la vitesse. Dans la gamme de navigateur présentée ci-dessus, Chrome met l’accent sur la synchronisation et la simplicité, Mozilla sur le multi-touch et l’API pour les développeurs, et IE sur l’accélération matérielle pour les éléments canvas, audio et video.
Lesquels de ces navigateurs, selon vous, tiendra ses promesses pour les utilisateurs finaux et/ou des développeurs Web ?