Comme l’HTML5 est actuellement mis en œuvre par quasiment tous les webmasters sur Internet, enfin du moins les plus “passionnés”, j’ai pensé qu’il était nécessaire d’expliquer certains des nouveaux éléments et de poser les bases de la structure d’une page HTML5. D’autant que plusieurs des sites que j’ai davantage regardés et qui montrent une structure HTML5, ne semblent pas avoir compris comment les nouveaux éléments structurels doivent être utilisés.

Effectivement la structure de base d’un document HTML5 n’a pas changé. Chaque structure comprend une section d’entête (head) contenant des détails invisibles et des liens vers des ressources et une section de corps (body) où les éléments visibles du document résident.
Section d’entête (head)
Voici un exemple pour la section d’entête (head) d’une page HTML5 :
<!DOCTYPE html>
<html lang="fr">
<head>
<!– meta –>
<meta charset="utf-8" />
<meta name="keywords" content="mots-clés" />
<meta name="description" content="description" />
<meta name="author" content="auteur">
<!– include –>
<link rel="stylesheet" href="stylesheet.css" type="text/css" />
<link rel="alternate" title="Flux de votre site" href="rss.php" type="application/rss+xml" />
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<title>Titre de la page</title>
</head>
[/sourcecode]
DOCTYPE (doctype)
Le doctype HTML5 comme vous pouvez voir ci-dessus et comme je vous l’ai dis dans un article précédent, est simplifié puisqu’il n’y a qu’un seul type de document HTML. Il est simplement défini comme ceci : <! DOCTYPE html>. C’est aussi simple que cela, et rien de plus n’est nécessaire pour le définir.
Élément HTML (html)
Nous avons maintenant besoin d’ouvrir l’élément <html lang="fr">. Noté que l’attribut de langage est ajouté à la balise html. Ceci est suffisant pour indiquer que l’ensemble du document sera en français, il est donc inutile de l’ajouter à chaque élément. La seule exception serait si vous utilisez une autre langue dans le corps du document.
Par exemple, si vous deviez fournir des liens vers des documents dans d’autres langues, par exemple si vous voulez afficher la langue naturelle du document, vous devrez appliquer l’attribut lang sur chacun des éléments ce qui aura pour effet d’afficher la langue initiale à la racine du document.
Élément d’entête (head)
Maintenant nous allons ouvrir la section head du document. Celle-ci reste inchangée, seulement des éléments ont été enlevés puisqu’ils sont devenus inutiles.
Les élément meta (meta)
Il est inutile de définir les métas-données spécifiques au type de contenu, puisque seul le doctype HTML5 suffit. Il est également superflu de déclarer la langue puisque nous l’avons déclaré précédemment dans l’élément de base html. Les seules métadonnées recommandées sont la déclaration du charset qui va définir la table de caractères pour l’encodage de la page, les mots-clés (keywords), l’auteur (author) et la description (description comme le montre l’exemple.
Liens (link) et Scripts (script)
Les éléments <link ...> et <script ...> en HTML5 n’ont quasiment pas évolué par rapport à la version précédente d’HTML (HTML 4.01). Assurez-vous juste qu’ils ont chacun l’attribut rel.
Note : Avec HTML5, ce n’est plus nécessaire d’ajouter l’attribut type pour déclarer votre élément link (CSS, …) et l’élément script. Il est implicite que ces deux éléments font références respectivement à des feuilles de styles et des scripts. En tant que tel, on peut supprimer l’attribut type.
Enfin l’élément title reste inchangé et fonctionne de la même manière que la version précédente.
Il s’agit seulement d’un exemple d’une structure de base pour l’élément d’entête (head), il y a bien sûr beaucoup d’autres choses que vous pouvez ajouter à cette section, tels que des éléments link particuliers utilisés par les différents moteurs de recherche (search engines, en anglais) et les applications clientes (user agents, en anglais).
Section de corps (body)
Passons maintenant à l’élément body. Tout le contenu placé dans cet élément contient les parties visibles du document, et ceci n’a pas changé avec l’arrivée de l’HTML5. La principale modification sur l’élément body c’est l’ajout d’un certain nombre de nouveaux éléments structurels, et une division des pages en sections.
Ainsi, l’ajout des markups permet de décrire un document HTML beaucoup plus simplement et intuitivement. Ainsi, au lieu de surcharger des éléments div et span, vous aurez désormais un élément beaucoup plus adapté aux différents types de contenu que vous pouvez mettre en œuvre.
Je vous propose une rapide description de ces nouveaux éléments, ainsi que leur définition et la manière dont ils doivent être insérés dans votre page.
section
L’élément section représente une section générique d’un document ou d’une application. Une section, dans ce contexte, est un regroupement thématique de contenu, généralement avec un titre.
- L’élément
sectionest utilisé pour grouper le contenu similaire dans un bloc - L’élément
divpeut regrouper tout et n’importe quoi, alors que l’élémentsectiona plutôt été pensé pour regrouper du contenu apparenté
<section>
<h4>Un titre dans la section</h4>
<p>Il s’agit de l’élément "section"…</p>
</section>
[/sourcecode]
header
L’élément header représente un conteneur pour un groupe d’outils d’introduction ou de navigation.
- L’élément
headerpeut être inséré dans un élémentsection. C’est d’ailleurs le mieux à faire pour l’utiliser. Si l’élément est directement le descendant de l’élémentbodyil apparaîtra normalement en haut du document, mais ce n’est pas une réalité puisqu’il est défini par son contenu plutôt que par sa position - Il n’est pas limité aux éléments
h1, … ,h6. Il peut contenir n’importe quel contenu que vous souhaitez tant qu’il est approprié aux données d’un entête - Un document peut contenir autant d’en-têtes que vous voulez, mais ils doivent être limités à un unique conteneur
<header id="hd1">
<a href="http://www.cv-developpeur-web2.com/samples">
<img class="logo-image" alt="logo" src="https://www.blog-nouvelles-technologies.fr/wp-content/themes/Design-folio/images/logo.png" />
</a>
<hgroup>
<h1>Démos & téléchargements – PHP, JavaScript, HTML5, AJAX, CSS, …</h1>
<h2>La structure d’une page HTML5</h2>
</hgroup>
</header>
[/sourcecode]
nav
L’élément nav représente une section qui contient des informations de navigation, généralement des liens vers d’autres pages ou à des parties dans la page : une section avec des liens de navigation.
- L’élément
navse rapporte à la section dans laquelle il est défini. Bien souvent, il apparaîtra dans un élémentheader, et peut être utilisé pour les “aides à la navigation” - Il peut contenir un titre, du texte ainsi que des liens
- Il devrait être utilisé pour identifier les grands blocs de données de navigation. Il n’est pas nécessaire pour une simple liste de liens
<nav>
<a href="https://www.blog-nouvelles-technologies.fr/">Articles</a>
<a href="https://www.blog-nouvelles-technologies.fr/contact/">Contact</a>
</nav>
[/sourcecode]
article
L’élément article représente un contenu apparenté autonome dans un document, une page, et est en principe généralement distribuable ou réutilisable, par exemple pour la syndication. Cela pourrait être un post sur un forum, un article de magazine ou un journal, un commentaire d’un lecteur, une entrée de blog, un widget interactif, ou tout autre objet indépendant du contenu.
- L’élément
articlepour un blog entoure les articles de lui-même. Pour un forum l’élémentarticleserait composé du post initial avec les messages suivants et les réponses imbriquées - Les multiples éléments
articlesont autorisés, soit imbriqués les uns dans les autres, soit indépendants les uns des autres. Il peut y avoir plusieurs articles dans une section, il peut y avoir plusieurs sections dans un article et il peut même y avoir des sections dans les sections et des articles dans les articles.
<article>
<header>
Exemple de structure d’une page en HTML5
</header>
<section>
<h4>Un titre dans la section</h4>
<p>Il s’agit de l’élément "section"…</p>
</section>
<section>
<h4>Un titre dans la section</h4>
<p>Il s’agit de l’élément "section"…</p>
</section>
<footer>
Cet article a été écrit par Yohann Poiron
</footer>
</article>
[/sourcecode]
aside
L’élément aside représente une section d’une page qui se compose d’un contenu. Il s’agirait d’une sorte d’encadré. Il ne s’agit pas que le contenu apparaisse à gauche ou à droite du contenu principal, mais plutôt que ce soit le contenu, et non la position, qui est important.
- L’élément
asidedoit être utilisé pour du contenu indirectement apparenté. Ainsi, si vous avez un contenu que vous considérez comme différent du contenu principal, l’élémentasideest probablement le bon conteneur - Dans un blog les éléments
asidepeuvent par exemple contenir dans une barre latérale des liens divers vers d’autres articles de blog
<aside>
<h1>Catégories</h1>
<ul>
<li><a href="https://www.blog-nouvelles-technologies.fr/category/actualite/">Actualité</a></li>
<li><a href="https://www.blog-nouvelles-technologies.fr/category/developpement/">Développement</a></li>
</ul>
</aside>
[/sourcecode]
footer
L’élément footer représente un pied de page. Il contient généralement des informations sur sa section, comme qui l’a écrit, des liens vers des documents connexes, données de copyright, etc…
- L’élément
footersemble décrire une position mais comme pour l’élémentheader, l’élémentfootersemble contenir plutôt des informations au sujet de l’élément qui le contient - Des éléments multiples
footersont admis, un pour chaque conteneur est acceptable - Pour une page de blog, le créateur et le système utilisé est généralement placé en pied de page. Aussi l’auteur et la date de publication pour chaque article de blog seraient aussi dans un pied de page
<footer id="ft1">
Copyright © 2011 Yohann Poiron – Tous droits réservés.
</footer>
[/sourcecode]
La structure de base HTML5
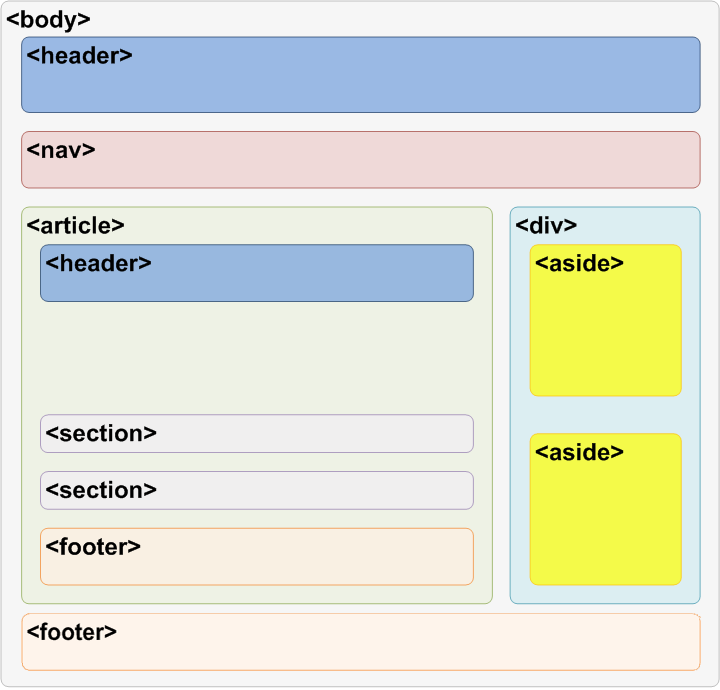
Voici une maquette d’une page Web afin de vous présenter comment chacun des éléments définis ci-dessus pourraient être mis en œuvre ensemble. C’est une structure de base d’une page HTML5 qui peut être utilisée comme un modèle sur lequel vos documents peuvent être modélisés.
Imaginez que le contour gris représente l’élément body avec tous les divers éléments HTML5 descendants de celui-ci.

La structure ci-dessus est seulement un guide mais illustre assez bien les bases de composition d’une page en HTML5.
Tout d’abord, nous avons un entête (header), qui s’applique à l’ensemble du document. Il contient le nom du site, un slogan ou une phrase ainsi qu’un logo que votre site pourrait avoir.
Le prochain élément de navigation (nav), là encore, c’est un élément au niveau du document et donc qui ne doit contenir que les principaux liens de navigation.
L’élément article contient le contenu principal de la page, il pourrait être une entrée de blog, l’article de journal ou encore un post sur un forum. Au sein de cet élément il y a aussi un élément d’en-tête (header) et un élément de pied de page (footer) qui sont directement associés à l’élément article. De plus, il y a deux éléments section qui pourraient contenir, des outils, des ressources ou des commentaires, quelque chose de vraiment séparé du contenu principal, mais toujours lié.
Maintenant la barre latérale de droite a été créé en utilisant un conteneur div. Il contient deux éléments aside destinés au contenu indirectement lié à l’article lui-même. Il représente ce qui l’entoure comme par exemple une barre latérale d’archives d’articles.
Enfin, nous avons en bas du document l’élément footer qui en général contient les informations de votre site, comme des informations concernant l’auteur, les mentions légales, le sitemap, etc…
[samples id=”5166″]
Conclusion
Voilà l’article se termine ici ! J’espère vous avoir donné un aperçu rapide de la mise en page d’un document en HTML5. Cela a pour effet de structurer la mise en page par des éléments plus “sémantiques”.
De plus, l’analyse des pages par des robots ou par des synthétiseurs vocaux sera facilitée par les éléments header, nav, etc…
Si vous désirez valider votre page, il vous faudra impérativement passer par le validateur officiel du W3C. En effet, l’extension HTML Validator de Firefox par exemple ne semble pas (encore) prendre en compte cette nouvelle version du langage.
Il reste cependant une question : HTML5, est-ce le moment de l’adopter ? A cette question, nos experts du Web français y ont répondu sur ce même blog. Je vous invite à lire leurs réponses.
Avez-vous déjà mis en place une structure HTML5 ? Avez-vous rencontré des difficultés ? Si oui, lesquelles ?
Enfin pour en apprendre un peu plus sur le sujet, je vous propose deux livres édités par Eyrolles. Il s’agit de HTML5 pour les web designers et l’excellent livre de R. Goetter : CSS avancées Vers HTML 5 et CSS 3.
Note : D’ailleurs je vous propose d’être vigilent dans les jours qui arrivent je vous réserve une petite surprise en ce sens.