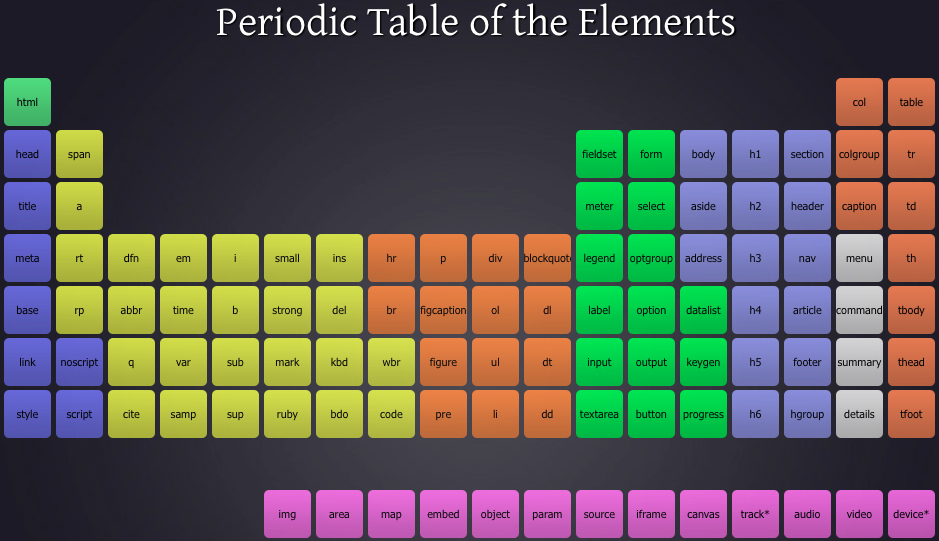
Vous avez sans doute déjà entendu parler de la table périodique des éléments chimiques ? Désormais ce sont les développeurs Web qui vont avoir leur propre table périodique : Table périodique des éléments HTML5. C’est ainsi que Josh Duck a réalisé ce tableau vous permettant de parcourir rapidement tous les éléments HTML5.

Vous allez retrouver les informations suivantes :
- La couleur des éléments ne correspond pas au type, comme pour les éléments chimiques, mais à la position de l’élément à insérer dans la DOM de votre document.

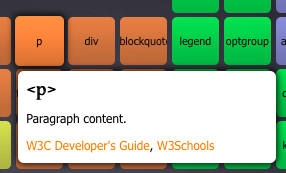
- La description textuelle de l’élément au moment du clic sur celui-ci, ainsi que différents liens officiels (W3C Developer’s Guide, W3Schools)

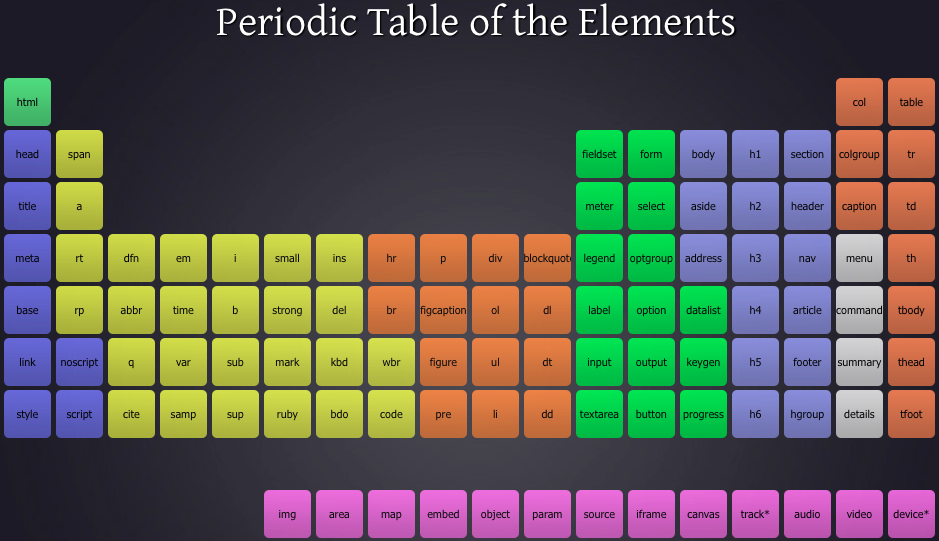
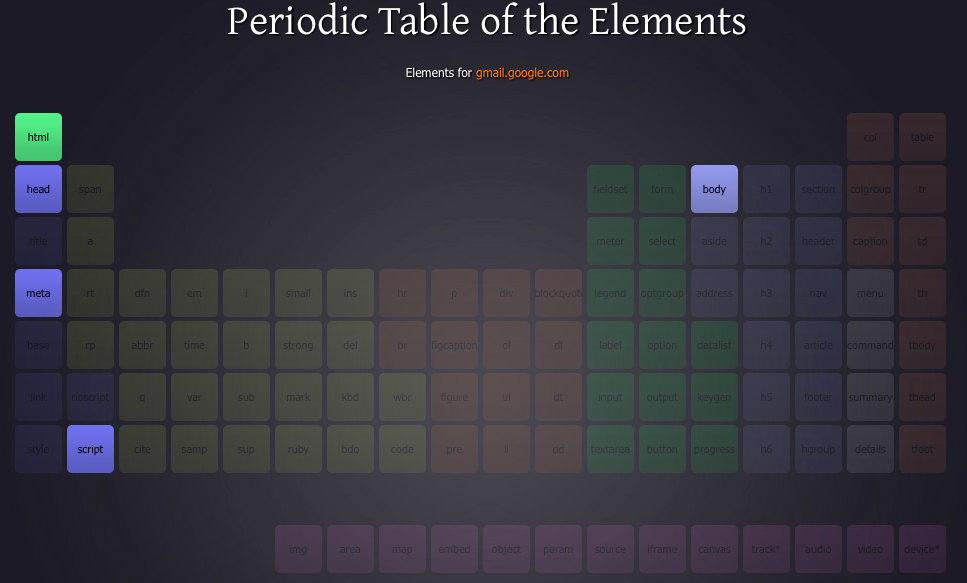
De plus, il vous est possible de générer la table périodique des éléments pour un site Web, en insérant l’URL dans le champ prévu à cet effet. Ainsi je viens de faire un test avec Gmail et voici la table que j’obtiens :

Ces derniers mois, Google a ajouté à son webmail plusieurs nouvelles fonctionnalités basées sur HTML5 qui, à chaque fois, ont été supportées par Google Chrome et Firefox. C’est par exemple le cas du glisser-déposer de pièces jointes.
Cette table sera utile pour les développeurs qui ont des pertes de mémoire…