Mon premier billet
A l’heure où nous parlons de plus en plus de protection des données et de la sphère privée sur Internet, des lectrices et lecteurs du blog nous ont demandé s’il nous était possible de réaliser un billet sur un acteur important de cette protection -ou plutôt devrais-je dire sécurisation- : le SSL.
Avant de continuer je tiens à vous préciser là qu’il s’agit de ma première contribution sur le Blog des Nouvelles Technologies mais également de mon premier billet sur un blog (et oui, comme quoi…). Mes capacités rédactionnelles n’étant pas mon principal atout je vous serais grès d’être indulgent –au moins le temps que je trouve mon style- je vous en remercie par avance.
De même, mes connaissances, informations et sources n’étant pas parfaite, il est possible que ce billet comporte des imperfections. Si tel est le cas je vous remercie de me le faire savoir en commentaire (sur le blog en fin de billet) afin que nous puissions les corriger.
Avant de détailler l’utilisation du SSL il me semble de bon goût de reprendre quelques bases, sans reprendre l’intégralité du fonctionnement d’internet hein, mais juste quelques notions pour que vous compreniez bien. C’est pour ça que j’ai préféré commencer par un article sur le protocole de communication1 HTTP qui nous permettra par la suite, dans un autre billet relatif au SSL de parler entre autre du HTTP + SSL : le HTTPS.
Rassurez-vous, nous n’allons pas parler DNS, réseau ou autre… ce sera peut-être l’objet d’un futur billet… qui sais… pour le moment concentrons-nous sur ce fameux protocole que vous utilisez tous les jours… si si vous allez voir 😉
Note : Bien que j’essaie de ne pas employer de terme technique sans les expliquer un minimum, il se peut que vous désiriez aller plus loin, vous trouverez alors des liens vers des articles de Wikipédia notamment, vous permettant d’en savoir plus à propos de certains termes utilisés que j’annote dans le texte.
Le protocole HTTP
Alors celui-là (le protocole HTTP) comme je viens de vous le dire, c’est surement celui que vous connaissez le plus, enfin, en tout cas que vous utilisez le plus. HTTP pour HyperText Transfer Protocol, en français « Protocole de Transfert HyperTexte ».
Lorsque vous parlez du Web, et bien vous parlez du protocole HTTP à l’échelle mondiale. En effet Internet regroupe de nombreux protocoles dont ce que nous nommons communément le Web. Pour information nous trouverons parmi les autres protocoles et usages : le FTP, la messagerie électronique, la messagerie instantanée (MSN, Jabber/XMPP…) et bien d’autres usages ou protocoles.
Il faut donc bien comprendre que le Web et Internet ne sont pas la même chose contrairement à ce que pense énormément de gens. Le Web (donc le protocole HTTP) utilise le réseau Internet comme il peut être sur un réseau privé non relié à Internet. De même, Internet est utilisé par beaucoup d’autres protocoles de communication autre que le HTTP.
HTTP n’est donc pas réservé à Internet, il est également utilisé sur des Intranet d’entreprise ou même sur des réseaux locaux de petites tailles (réseau au domicile de plus en plus courant).
Son rôle est de permettre le transfert de fichiers localisés grâce à une chaîne de caractères nommée URL entre un client et un serveur. Rien de bien compliqué, vous allez voir.
Ce protocole (HTTP) se positionne au niveau de la couche applicative et repose entre autre sur un autre protocole, le TCP (rapidement : il s’agit d’un protocole réseau qui s’ assure de la qualité de la transmission effectuée à l’inverse du protocole UDP pour lequel l’information est envoyée sans contrôle de ce qui est reçu… ou non).
Le HTTP côté client
Lorsque vous surfez sur le Web, vous utilisez un navigateur (Internet Explorer, Firefox, Safari, Chrome, Opéra…). Ce navigateur est en fait un client HTTP (la plupart des navigateurs supportent également d’autres protocoles tel que le FTP (File Transfer Protocol : Protocole de transfert de fichiers qui permet de transférer des fichiers d’un client à un serveur de manière multi-directionnelle) par exemple mais ce n’est pas l’objet de ce billet.
Donc… ne vous inquiétez pas avec l’habitude je devrais parvenir par moins m’égarer… ^^
De l’URL à la ligne de requête…
Donc je disais, le HTTP vous l’utilisez à chaque fois que vous surfez sur le Web. Tenez là par exemple, vous êtes sur Le BNT, dans la barre d’adresse vous avez d’indiqué une adresse similaire à cela :

Ça c’est ce que nous appelons une URL (Uniform Resource Locator, “localisateur uniforme de ressource”) 2 plus souvent appelée à tort “adresse web” (je dis à tort car comme je vous l’ai expliqué le terme Web est l’utilisation faite du protocole HTTP et non d’Internet, or une URL peut être utilisée sur d’autre protocole comme nous allons le voir).
Sur certains navigateurs comme Chrome, le « http:// » n’est pas affiché car Chrome (et je crois que Firefox fera bientôt de même) considère que cette information peut ne pas être affichée en permanence pour l’utilisateur puisque… justement permanente. Nous allons y revenir.

Vous vous êtes déjà posé la question en fait de ce que cela signifie et de la manière dont votre navigateur interprète cette information ? Bon on va faire bref, c’est juste pour que vous suiviez bien jusqu’au bout.
On peux découper cela en 7 parties :
http-
: //www.blog-nouvelles-technologies.fr.-
: 80/archives/5515/google-ouvre-un-projet-de-base-de-donnees-nosql-appele-leveldb/
Bon OK j’ai un peu triché parce que là j’en ai ajouté, mais vous allez voir c’est très simple et utile à savoir pour la suite :
httpon indique au navigateur le protocole souhaité. Si nous n’en indiquons pas, ce sera celui-là qui sera mis par défaut par le navigateur (on pourrait indiquer FTP si nous souhaitions utiliser le protocole FTP). C’est ce que je vous disais à l’instant, l’URL précise le protocole qui n’est pas obligatoirement du HTTP.-
:Il s’agit d’un caractère de séparation qui est obligatoire lorsque l’on précise le protocole à utiliser. //Chaîne de caractères permettant de préciser le service pour les protocoles dont la requête comprend un chemin d’accèswww.blog-nouvelles-technologies.fr.le nom de domaine « pleinement qualifié », c’est-à-dire le site que vous souhaitez consulter (volontairement laissé en une seule partie ici car le but n’est pas d’expliquer le fonctionnement du DNS). Vous avez vu à la fin j’ai mis un point « . » ne pensez pas qu’il s’agit d’une faute, c’est volontaire 🙂 OK c’est du DNS mais à décortiquer l’adresse on va brièvement s’arrêter dessus. C’est ce qu’on appelle la terminaison DNS, en d’autres termes on indique au navigateur qu’il ne doit rien ajouter après le nom (il ne doit donc pas ajouter le domaine dans lequel nous nous trouvons). Cela lui indique que l’adresse indiquée est un FQDN (Full Qualified Domain Name : Nom de domaine pleinement qualifié, en clair “le domaine est complet donc t’es gentil petit ordinateur, tu rajoute rien après”). Bon vu que ce serait assez lourd de devoir à chaque fois ajouter un point après l’adresse, votre gentil navigateur le fait pour vous (sympa le type).-
:caractère de séparation permettant d’indiquer que nous allons préciser le port à utiliser 80çà c’est le port3. Bon là aussi on va pas expliquer ce qu’est un port mais si on schématise très grossièrement, un ordinateur à plein de ports (comme un bâtiment a de nombreuses fenêtres) et chaque application devant être délivrée sur un serveur va monopoliser un ou plusieurs ports (un peu comme si chaque employé avait sa fenêtre de bureau de manière propre et indivisible). Sur un serveur on trouve 65536 ports et ce qu’il faut savoir c’est que tous les ports de 1 à 1024 sont réservés donc « pas touche, c’est réservé ! ». Notre serveur Web lui écoute par défaut sur le port 80 (il peut écouter sur n’importe lequel, c’est au choix de l’administrateur mais c’est quand même vachement bien de respecter les standard hein… et puis surtout vous allez pas vous amusez à chercher sur quel port le serveur du BNT va répondre à votre requête HTTP….) donc sauf cas particulier et justifié (au goût de l’administrateur) il sera toujours sur le 80. Comme expliqué c’est un standard donc là aussi votre gentil petit navigateur (même IE, si si je vous jure) va vous mâcher le travail : si vous ne mettez rien, il le rajoute 😉/archives/5515/google-ouvre-un-projet-de-base-de-donnees-nosql-appele-leveldb/là on sort du sujet, il s’agit du positionnement du fichier que nous souhaitons consulter sur le serveur. Dans le cas du BNT il est fait utilisation d’URL Rewriting4 (réécriture d’URL). Nous pourrons là aussi en reparler dans un futur sujet. En attendant retenez juste que cela permet au serveur de savoir quelle ressource vous souhaitez visualisez sur le site du BNT. A noter que ce chemin pourrait également par la suite contenir des données supplémentaires transmises en GET. Hein, en quoi ? Ne vous inquiétez pas, nous y reviendrons après.
Donc au final et bien notre URL elle donne ça :
N’hésitez pas à cliquer dessus, vous constaterez que cela fonctionne parfaitement avec le .:80 (et heureusement d’ailleurs…. Le navigateur devrait masquer le port et laisser le point final).
Bon j’espère que vous comprenez déjà un peu mieux ce qu’il se passe quand vous tapez une adresse dans votre navigateur d’un point de vue HTTP (on n’aborde pas la partie réseau, DNS ou autre comme dis en début de billet).
Ça c’est pour ce que vous voyez dans votre navigateur. Comme je vous l’ai montré, bien que certains éléments de l’URL ne soient généralement pas affichés, vous pouvez si cela vous en dit les taper et cela fonctionne.
Et bien tout cela c’est ce que l’on appelle la ligne de requête.
Lorsque vous demandez à votre navigateur d’aller récupérer cette page, il va donc contacter un serveur et va récupérer le contenu.
Comment ? Nous y arrivons.
Les en-tête HTTP de requête et le corps de requête
Votre navigateur transmet votre ligne de requête en effectuant ce que l’on appelle la commande GET. Il existe plusieurs types de commandes, nous les verrons après.
Mais il y a également d’autres données qui sont transmises au serveur par votre navigateur et que vous ne voyez pas du tout.
En effet, lorsque vous validez cette ligne de requête, votre navigateur va se connecter au serveur puis, une fois la connexion établie va lui envoyer d’autres informations :
- Les champs d’en tête de la requête : facultatif, mais on peut dire qu’ils sont toujours envoyés. Il s’agit en fait d’un ensemble de lignes permettant de transmettre des informations au serveur comme par exemple le navigateur utilisé ou le système d’exploitation… Ces lignes sont formatées de la même manière : nom du type d’en-tête : valeur de l’en-tête. On appelle cela de la négociation de contenu5. Quelques exemples :
User-Agent : Mozilla/5.0 (Windows NT 6.1; WOW64; rv:5.0) Gecko/20100101 Firefox/5.0 Accept : text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language : fr,fr-fr;q=0.8,en-us;q=0.5,en;q=0.3 Accept-Charset : ISO-8859-1,utf-8;q=0.7,*;q=0.7
- Le corps de la requête : il s’agit là aussi d’un ensemble de ligne non obligatoire que l’on sépare des lignes précédente (en-tête) par une ligne vide. Cela permet par exemple l’envoi de données via la commande POST comme lorsque vous validez un formulaire.
Ainsi, les champs d’en-têtes permettront par exemple au serveur distant d’envoyer le document dans la langue souhaitée par le client… si celle-ci est disponible.
Vous pouvez la trouver en bas de page un lien vers une liste complète des en-têtes existantes 6.
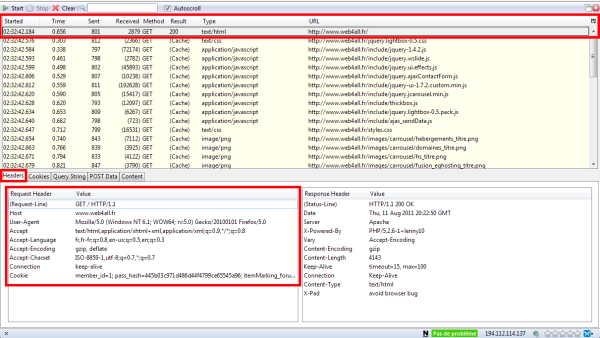
A l’aide d’un petit outil sur mon navigateur (Firefox) je peux voir ce qu’il se passe au cours de ces échanges. Cet outil se nomme HTTPFox. Ainsi, si j’accède par exemple au site www.web4all.fr

Comme vous pouvez le voir sur cette copie d’écran, nous avons en haut les différentes requêtes envoyées au serveur, la première ligne étant celle envoyée en premier lorsque j’ai appelé le site www.web4all.fr.
En cliquant dessus, j’obtiens dans la partie inférieure le détail des données. L’onglet sélectionné Headers me permet de voir les en-têtes envoyées, on y retrouve bien les exemples que je vous donnais tout à l’heure.
Et si j’avais envoyé des données vers le serveur, comment cela se serait-il passé ?
Les méthodes GET et POST
Pour envoyer des données vers le serveur nous avons deux solutions :
- En utilisant la méthode GET : c’est comme pour le reste de l’URL, on ajoute à la fin de l’URL les paramètres que nous souhaitons envoyer. Cela se fait ainsi : un point d’interrogation pour indiquer que nous allons envoyer des données supplémentaires et les données : nom de la données = valeur de la donnée ce qui nous donne donc : ?user=starchou (où starchou est mon pseudo). Cela nous donnerait par exemple sur une URL : http://www.web4all.fr/index.php?user=starchou Ainsi, je suis capable dans le script côté serveur de récupérer la valeur de user soit : starchou
- En utilisant la méthode POST : là c’est plus intéressant, cela ne se voit pas dans l’URL mais cela ne veut pas dire que c’est invisible. Et encore moins que cela est sécurisé ! Le principe est le même que le précédent mais la donnée ne peut-être ajouté par vous-même dans l’URL, c’est le concepteur de la page sur le serveur qui va créer des champs (que vous remplissez) et qui seront transmises en POST (car le développeur l’a explicitement indiqué lors de la création de son formulaire).
Je le redis, ce n’est pas parce que l’on ne voit pas les données que cela ajoute de la sécurité, cela n’est absolument pas plus sécurisé que la méthode GET. Et un utilisateur peut très facilement envoyer des données s’il le souhaite même si cela n’est pas prévu dans la page.
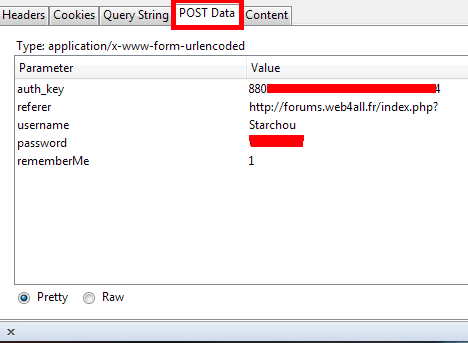
Ainsi, si l’on reprend HTTPFox, et que nous regardons ce qu’il se passe sur la validation d’un formulaire utilisant la méthode POST, voilà ce que nous voyons :

Alors là, nous avons plusieurs informations :
auth_key———————————–refererhttp://forums.web4all.fr/index.php?usernameStarchoupassword——–rememberMe1
La première et la seconde ligne sont sans importance pour notre exemple.
De la troisième à la cinquième ligne en revanche, nous avons toutes les informations du formulaire : le nom d’utilisateur, le rememberMe car j’ai coché la case « Se souvenir de moi » mais surtout : le mot de passe. Oui, vous avez bien lu, ce champ contient mon mot de passe, en « clair », que n’importe qui peut lire en arrivant à attraper le flux entre mon ordinateur et le serveur que je contact.
« Hein ? C’est quoi ce bordel là ? N’importe qui peut lire ce que j’envoie sur les sites que je consulte !?»
Et bien désolé de vous décevoir si vous pensiez le contraire mais OUI ces données sont « publiques » si je puis dire (du moins elles le sont de fait).
Et c’est là qu’on arrive ENFIN à parler d’une chose… le HTTPS. Il s’agit tout simplement du protocole HTTP, celui que nous venons de voir mais avec un détail en plus, le S. Ce S il signifie Secured (Sécurisé) et nous l’obtenons grâce à l’utilisation du fameux protocole SSL (Secured Sockets Layer) ou plutôt devrais-je dire TLS (Transport Layer Security) qui est sa nouvelle dénomination… depuis 2001.
Il s’agit en fait d’un protocole de sécurisation des échanges de données et je n’en dirais pas plus car comme je vous l’expliquais en tout début d’article ce sera l’objet du billet suivant. Retenez juste une chose en attendant le billet sur SSL/TLS : n’envoyez jamais d’informations sensibles si le protocole utilisé est HTTP et non HTTPS ! Ça, c’est dit, maintenant on passe à la suite.
Hé, ho, ce n’est pas parce que vous êtes arrivé au mot SSL qu’il faut arrêter de lire l’article et se dire que vous allez attendre le billet sur le SSL/TLS. Vous avez commencé alors maintenant il faut aller jusqu’au bout. Allez rassurez-vous le plus dur est passé.
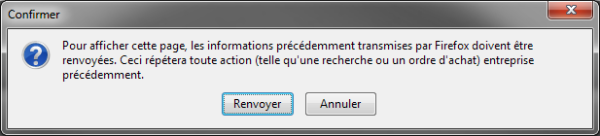
A propos de la méthode POST, je suis sûr que vous avez déjà été confronté à cela :

En fait cela se produit lorsque vous validez un formulaire qui va envoyer des informations en utilisant donc la méthode POST. Mais à ce moment-là pour une raison qui vous est propre vous actualisez la page quelques temps après. Et la PAF, votre navigateur vous sort cet infâme message auquel vous n’avez jamais très bien compris en quoi cela consistait techniquement parlant.
Et bien c’est très simple, en actualisant la page vous renvoyez au serveur la même requête que précédemment, et donc vous renvoyez à nouveau les données POST. Pas très grave sur un simple formulaire d’identification, mais peut être plus gênant si vous venez de vous inscrire par exemple sur un site. Là pas de chance, le développeur (Kevin) a mal fait son travail et soit vous avez un message d’erreur comme quoi l’utilisateur existe déjà soit… le dev a vraiment mal fait son travail et devrait penser à se reconvertir (j’en connais…) et cela vous créée un deuxième compte (à la limite c’est plus gênant pour le gestionnaire du site que pour vous dans ce cas-là hein…).
C’est pour cela qu’en général, une fois les données du formulaire récupérées par le serveur et traitées, le développeur aura pris soin de faire en sorte que vous soyez redirigé vers une page afin de vider ces informations POST sans que vous n’ayez pas le temps de le voir (si les choses sont bien faites).
Voilà, nous venons de voir le côté client (votre navigateur), nous allons maintenant voir le côté serveur.
Le HTTP côté serveur
Le serveur (je parle ici du serveur logiciel : le serveur Web et non du serveur au sens matériel : la machine) est là pour publier du contenu. En résumé, son travail est simple, un client le contact, il traite la demande et s’il le peut, il répond en délivrant la ressource demandée. Bien entendu, dans la pratique le serveur Web se verra greffer de nombreux rôles supplémentaires à l’aide de modules lui permettant ainsi de traiter différents langages (Perl, Python, Ruby et bien sûr le Php… et bien d’autres) mais également lui permettre d’agir différemment à l’aide du mode Proxy (permettant de jouer un rôle de mandataire), du mode CGI (Interface de communication avec des serveurs applicatifs externes)…
Nous pourrons éventuellement, encore une fois traiter de cela dans de futurs billets mais pour le moment concentrons-nous sur son rôle principal.
Ce serveur il y a 64.88% de chance que ce soit un serveur Apache (serveur Web open-source). Et si ce n’est pas le cas, il reste 16.82% de chance alors que ce soit un serveur IIS (serveur Web commercialisé par Microsoft).
Enfin pour finir il restera 6.55% de « parts de marchés » pour Nginx et 4.61% de parts pour Google (qui a son propre serveur Web). Les derniers pourcents restants se retrouvent occupés par des serveurs récents encore peu connus qui se feront peut-être leur place petit à petit.7
Retrouvez une infographie détaillée traitant partiellement de ce sujet : https://www.blog-nouvelles-technologies.fr/5122/infographie-et-si-lopen-source-venait-envahir-le-web/
Ce serveur donc, lorsqu’il va être contacté par le client (votre navigateur) va décoder la demande et vérifier s’il peut la traiter. Si ce n’est pas le cas vous obtiendrez un message d’erreur.
En effet le serveur lorsqu’il va répondre au client va lui transmettre une ligne de statut qui comportera :
- la version du protocole utilisée (HTTP/1.1 par exemple)
- le code de statut
- la signification du code
Le code de statut, appelé aussi code retour permet au navigateur de savoir si sa demande a été traitée ou non. Ces codes retour sont normalisés (spécifiés par la RFC 2616 http://tools.ietf.org/html/rfc2616 ) et on y trouvera notamment :
- 200 : OK (Ce qui signifie… que la demande est traitable sans problème)
- 301 : Moved Permanently (Document déplacé de façon permanente)
- 302 : Found (Document déplacé de façon temporaire)
- 403 : Forbidden (L’authentification est refusée. Contrairement à l’erreur 401, aucune demande d’authentification ne sera faite)
- 404 : Not Found (Document non trouvé)
- 500 : Internal Server Error (Erreur interne du serveur)
Et beaucoup d’autres codes…8
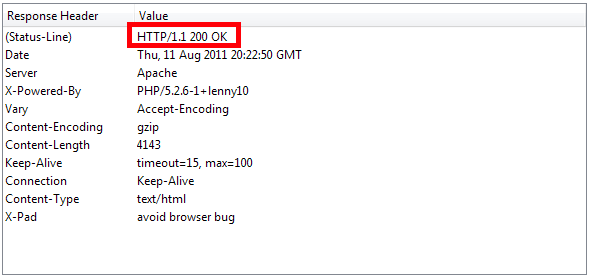
D’ailleurs si l’on reprend notre requête envoyée tout à l’heure au serveur nous constatons bien que ce dernier nous renvoi à chaque fois un code retour :

Ici nous avons bien un code 200 informant que la demande a été traitée avec succès.
Ensuite le serveur va renvoyer les champs d’en-têtes de la réponse, sur le même principe que nos en-têtes lors de la demande : nom du type d’en-tête : valeur de l’en-tête
Pour finir le serveur nous renverra bien heureusement (parce ce que c’est quand même cela que l’on souhaite à la base !) le corps de la réponse qui contient le document demandé.
Ah oui, j’allais oublier, comme je vous parle depuis tout à l’heure de GET et POST et que je vous ai promis à plusieurs reprises d’y revenir dessus, on va expliquer un peu ces fameuses commandes.
Il existe cinq types de commandes :
- GET: la commande que nous avons vu au début : lorsque nous envoyons la requête afin de récupérer ce à quoi elle correspond (d’où le GET car on récupère le contenu)
- HEAD: Ce sont nos fameux en-têtes que nous envoyons au serveur juste après le GET
- POST: la commande que nous avons vu lorsque nous validons un formulaire, permettant ainsi d’envoyer des données au serveur afin que ce dernier les traites.
- PUT: permet d’envoyer des données au serveur. Il ne s’agit pas d’envoyer des données comme en POST pour traitement par le programme mais plutôt de l’envoi par exemple d’un fichier.
- DELETE: permet de supprimer le fichier spécifié
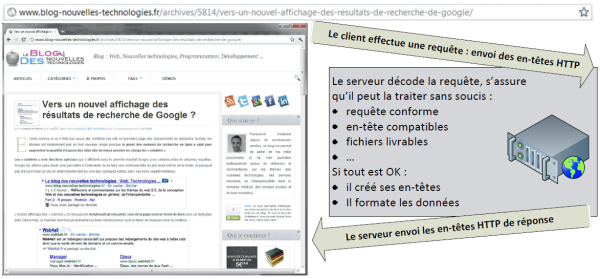
Maintenant, nous avons vu ce qu’il se passait côté client et côté serveur. Si nous voulions résumer le tout, vous allez voir c’est très simple :

Nous avons bien un navigateur sur lequel un utilisateur demande une URL, une fois cette demande envoyée, elle est formatée par le navigateur qui y ajoute les en-têtes et le tout est envoyé au serveur.
Le serveur analyse la demande, s’assure de pouvoir la réaliser (il va par exemple vérifier que les fichiers sont bien présent, si ce n’est pas le cas il renverra une erreur 404) et formater sa réponse.
Pour finir le serveur envoi la ligne de statut, les en-têtes HTTP de réponse ainsi que le contenu demandé.
Un dernier point : votre navigateur vous présente les données après les avoir traités.
Si une erreur apparait dans ce processus, nous l’avons vu tout à l’heure, il existe une multitude de code retour qui permettra à votre navigateur de vous afficher le plus précisément possible le type d’erreur.
Dites-vous bien que lorsque vous consultez un site cette opération est réalisée des dizaines de fois. En effet il va falloir charger une multitude de fichiers : fichiers html, css, images… Vous verrez dans l’historique que je vous parle à un moment du transfert en Pipeline qui permet une accélération conséquente des temps de chargement, vous comprenez pourquoi cette évolution était bien nécessaire, surtout lorsque l’on prends en compte l’augmentation des données publiées sur les pages.
Note : il est interdit de se moquer de mon magnifique schéma. 😉
Un peu d’histoire
Initialement cette partie était positionnée en début d’article, ce qui pourrait sembler plus logique et vous faire, sur ce coup, vraiment douter de mes capacités rédactionnelles ! Alors je tiens à préciser qu’il s’agit d’une volonté de ma part de positionner cela après les explications que je viens de faire. La raison en est simple, en me relisant je me suis dit que vous risquiez de ne pas beaucoup comprendre cette partie vu que la plupart des termes sont expliqués dans le reste de l’article.
C’est pourquoi nous allons aborder l’histoire du protocole HTTP maintenant, que vous êtes en mesure de comprendre sans aucun soucis –je l’espère- ce qui suis.
Ce protocole a été inventé en 1990 par notre cher Tim Berners-Lee (http://fr.wikipedia.org/wiki/Tim_Berners-Lee) dans une version que l’on nomme aujourd’hui HTTP/0.9 (qui n’est plus utilisée ou alors très peu).
S’en est suivi la version 1.0 en 1996, première à être décrite dans une RFC1945 (http://tools.ietf.org/html/rfc1945) permettant de nombreuses avancées telles que :
- la gestion de serveurs virtuels « Virtual Hosts » qui permet de mettre plusieurs domaines sur une même adresse IP et aujourd’hui croyez-moi nous sommes tous bien content que cela soit possible car vous n’êtes pas sans savoir que ces fameuses adresses IP dans leur formes actuelle (IPv4) sont en pénuries. Grâce à ce module on peut héberger des sites ayant différents noms sur une même adresse IP.
- la gestion de cache permettant d’accélérer les échanges et traitement
- la gestion de l’identification au niveau du serveur Web
- l’envoie de données d’en-tête comme vu au cours de l’article
Puis, nous arrivons en 1999… voilà HTTP/1.1 dans la RFC2616 ( http://tools.ietf.org/html/rfc2616 ). Cette version ajoute le support du transfert en pipeline permettant de combiner plusieurs requêtes HTTP dans une seule et même connexion TCP sans attendre les réponses correspondant à chaque requête permettant ainsi un gain considérable du temps de chargement d’une page. Cette version apporte aussi la négociation de type de contenu (format de données, langue) via encore une fois nos fameuses en-tête.
Conclusion
Si vous êtes arrivé jusqu’à la fin je ne peux que vous en remercier, j’espère que vous avez bien pu comprendre l’ensemble de l’article et que sa structure vous a convenu.
N’hésitez pas à me faire part de vos remarques avant que je ne me lance dans la rédaction des futurs billets, que je puisse en tenir compte. Et surtout n’hésitez surtout pas à poser vos questions, je me ferais un plaisir –dans la limite de mes connaissances et de ce que je pourrais trouver au besoin- de vous y répondre.
Le prochain article traitera, vous l’aurez compris de la sécurisation des échanges entre le client (votre navigateur) et le serveur à l’aide du protocole TLS (plus connu sous son ancien nom SSL).
Nous traiterons des généralités : présentation et explications. Puis des cas d’utilisation possibles (obligatoire, conseillé, sans intérêt), le cas des plate-forme de paiement en ligne. Enfin nous verrons ensemble comment mettre cela en place que ce soit chez un hébergeur mutualisé ou sur un serveur dédié / privé. Le sujet abordera donc un peu plus la technique mais je ferais en sorte qu’il reste accessible au plus grand nombre.
Si vous avez aimé l’article, n’hésitez pas à utiliser le bouton +1, à le partager sur les différents réseaux sociaux, cela afin de contribuer à la promotion du Blog des Nouvelles Technologies. Merci 🙂
Pour aller plus loin : les références
Tout d’abord, je vous invite à consulter l’infographie commenté par Yohann au sujet des en-tête de réponse HTTP : http://fr.wikipedia.org/wiki/Web
1 Qu’es ce qu’un protocole de communication ? http://fr.wikipedia.org/wiki/Protocole_de_communication
2 Qu’es ce qu’une URL ? http://fr.wikipedia.org/wiki/Rep%C3%A8re_uniforme_de_ressource
3 Qu’es ce qu’un port ? http://fr.wikipedia.org/wiki/Port_%28logiciel%29
4 URL rewriting – ré écriture d’URL : http://fr.wikipedia.org/wiki/.htaccess
5 Négociation de contenu : http://fr.wikipedia.org/wiki/N%C3%A9gociation_de_contenu
6 Article sur le protocole HTTP comportant un tableau récapitulatif des en-têtes existantes : http://www.journaldunet.com/developpeur/outils/part-de-marche-des-serveurs-web/
8 Liste des codes statut (code retour) HTTP : http://fr.wikipedia.org/wiki/Pipelining_http
Je dois également vous dire que je me suis appuyé sur des supports de cours obtenus lors de formations Apache, je ne peux malheureusement diffuser ces supports mais ai essayé de vous faire une synthèse de toutes ces sources de manière la plus compréhensible possible pour les non experts.