Avec l’arrivée récente de la nouvelle interface Web de Twitter, plusieurs options pour les développeurs sont apparues. Ainsi, avez-vous déjà remarqué comment les blogueurs font désormais pour intégrer directement un tweet au sein de leur contenu ? Si ce n’est pas le cas, ils ont abandonné une capture d’écran du tweet pour un code Web directement intégrable dans un article.
Cette nouveauté permet donc de rendre beaucoup plus facile que jamais le partage de tweets avec leurs lecteurs. Mais quel est le problème alors ? Et bien le seul inconvénient de cette nouvelle fonctionnalité proposée par Twitter, c’est que vous devez être un des utilisateurs qui a déjà accès à la nouvelle interface… Or, le déploiement de celle-ci est lente et comme tout le monde n’y a pas accès, je voulais partager avec vous différentes astuces pour le faire dès aujourd’hui.
Disons que vous êtes un développeur Web et que vous souhaitez intégrer un tweet sur votre site Web, voici les étapes à suivre. Pour vous expliquez le principe, je vais m’appuyez sur ce tweet :
Cette semaine : L’abandon d’IE 6 par Microsoft ! Ou comment s’excuser auprès de tous… | blog-nouvelles-technologies.fr/archives/8624/… via @lryo17 #IE6
— Yohann Poiron (@Lryo17) Décembre 18, 2011
Le code généré ressemble à ceci :
<blockquote class="twitter-tweet tw-align-center" lang="fr">
<p>Cette semaine : L’abandon d’IE 6 par Microsoft ! Ou comment s’excuser auprès de tous… | <a href="http://t.co/4j10AVQT" title="https://www.blog-nouvelles-technologies.fr/8624/labandon-die-6-par-microsoft-ou-comment-sexcuser-aupres-de-tous/">blog-nouvelles-technologies.fr/archives/8624/…</a> via @<a href="https://twitter.com/lryo17">lryo17</a> <a href="https://twitter.com/search/%2523IE6">#IE6</a></p>
— Yohann Poiron (@Lryo17) <a href="https://twitter.com/Lryo17/status/148409726722514944" data-datetime="2011-12-18T14:30:10+00:00">Décembre 18, 2011</a>
</blockquote>
[/sourcecode]
Tout ce que vous avez à faire est de copier-coller le code HTML ci-dessus et changer manuellement les informations suivantes :
- Dans un premier temps, remplacer le contenu du tweet. Dans notre cas, il s’agit de
Cette semaine : L’abandon d’IE 6...à#IE6</a></p>. Remplacez ce contenu par le contenu de votre tweet.
- Où on lit
— Yohann Poiron (@Lryo17), remplacez-le par votre nom et votre identifiant Twitter - Ensuite il est nécessaire de changer le nom du lien. Pour cela, remplacez le
https://twitter.com/Lryo17/status/148409726722514944par le lien de votre tweet - Le dernier élément que vous avez à changer c’est la date et l’heure du tweet. Pour ce faire ouvrer le tweet depuis l’interface Web de Twitter, et survolez-le pour obtenir le timestamp

Une fois que vous avez fait tous ces changements, il suffit de coller le code embed en mode HTML.

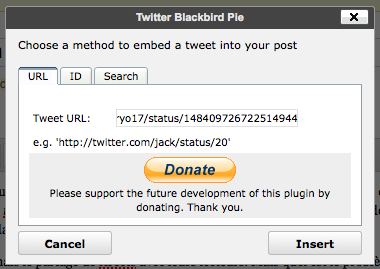
Une autre possibilité beaucoup plus simple cette fois, concerne tous les utilisateurs de WordPress. Tout ce que vous avez besoin de faire, c’est de récupérer le lien vers votre tweet. Ensuite, avec le plugin Twitter Blackbird Pie vous allez pouvoir intégrer n’importe quel tweet sur votre blog.
Pour cela, vous devez installer le plugin, puis allez dans l’éditeur visuel de WordPress et cliquez sur l’icône du plugin (petit oiseau). Ensuite, copiez l’URL de votre tweet et cliquez sur le bouton « Insérer ». Et voilà !

Note : En fait, avec WordPress, vous pouvez même modifier son apparence
Il s’agit de deux petites astuces qui vous rendront bien des services. Ainsi, il sera inutile désormais de téléverser une image sur votre blog, où votre site pour afficher un tweet.
Si vous avez le moindre problème n’hésitez pas, la partie commentaires ci-dessous est ouverte !