En novembre dernier, Google lançait le déploiement des badges Google+ afin d’aider la promotion des pages Google+, qu’elles soient personnelles, ou pour une entreprise. Ces dernières étaient certes très pratiques afin de réunir plus facilement un grand nombre d’abonnés, mais ils manquaient cruellement de design, notamment pour l’adapter dans des designs de sites ou de blogs dont les dimensions sont fixes.
Mais, hier Google a publié un article sur son blog, indiquant que la firme a introduit de nouvelles options pour son badge Google+ afin d’en améliorer l’intégration dans vos pages. Voici comment Google explique à quoi un badge peut servir :
When you add the badge visitors to your website can discover your Google+ page and connect in a variety of ways: they can follow your Google+ page, +1 your site, share your site with their circles, see which of their friends have +1’d your site, and click through to visit your Google+ page.
Avec cette mise à jour, les badges peuvent désormais être personnalisés pour se fondre dans un fond sombre, et une largeur personnalisée peut être réglée.
Les badges peuvent également inclure le bouton +1 ainsi que le nombre de personnes vous ayant encerclé votre page.
Ces nouvelles options sont disponibles dès maintenant pour tous depuis un compte Google+ Developer Preview, et seront disponibles à tous très prochainement.
Voici comment personnaliser votre badge de votre page Google+ :
- 1 – Inscrirez-vous au groupe Google’s G+ platform preview. Ensuite, cliquez sur le lien suivant : https://developers.google.com/+/plugins/badge/preview (Note : J’ai pas testé sans m’être enregistré en tant que Developer Preview. Peut-être qu’en cliquant simplement sur le lien précédent ça marche !)
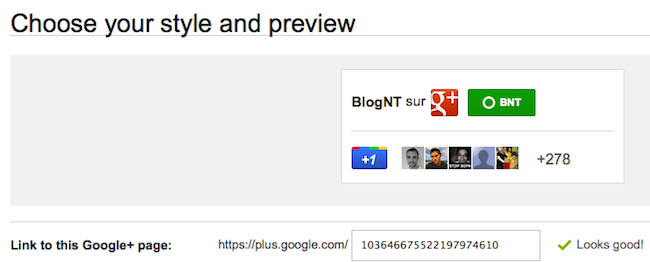
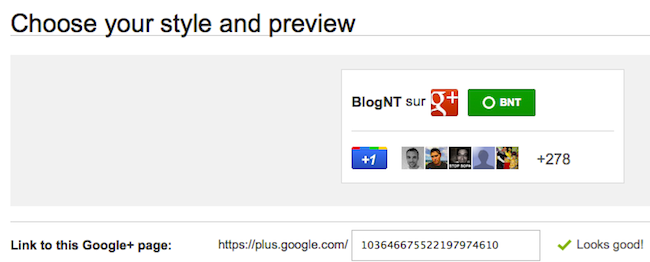
- 2 – De là, notez votre identifiant de votre page comme ci-dessous : (103646675522197974610 correspond à la page Google+ du BlogNT)

- 3 – Choisissez le style de votre bouton (Standard badge / Small badge). Le style Icon ne permet pas d’être personnalisé
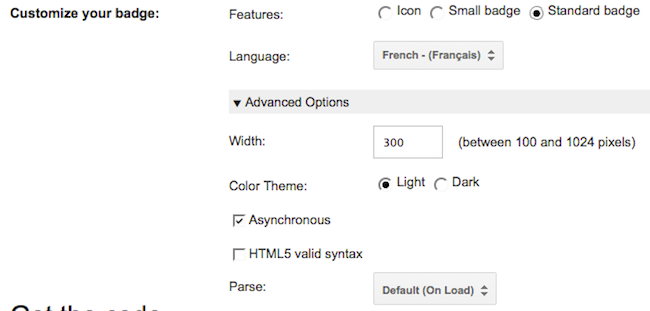
- 4 – Puis, personnalisez votre badge. De là, vous pouvez choisir la largeur de votre badge, et si vous voulez un fond clair ou noir. Plusieurs options déjà présentes dans l’ancienne version sont également disponibles : langue, code HTML5 strict ou non, mode de chargement

- 5 – Enfin, récupérez votre code (Get the code) afin de le copier dans votre site. Note : Si vous souhaitez l’insérer dans un blog WordPress il vous suffira de modifier la page de votre template, là où vous souhaitez insérer le badge
Et voilà votre badge est en ligne !
Sachez que lorsque vous ajoutez le badge sur votre site, d’une part cela permet à vos visiteurs de vous encercler plus facilement mais également générer du trafic vers votre profil Google+. Selon Google, le badge a conduit à une moyenne de 38% de plus d’abonnés sur les meilleurs sites qui l’utilisent.
Ne tardez donc pas pour l’installer sur votre site ! Si vous avez un problème pour l’intégrer, n’hésitez pas à mettre un petit commentaire ci-dessous.