On continue avec Sencha Touch et le projet du CV Mobile. Je vous propose aujourd’hui de découvrir un composant très intéressant : le Carousel.
Quoi de mieux pour un Webdesigner que de montrer ses réalisations de manière interactive ?
Présentation du projet
Le but de ce tutoriel, outre la présentation du composant Carousel, sera d’intégrer un mini portfolio au CV Mobile. Ce portfolio restera tout de même élémentaire (images, texte, vidéo).
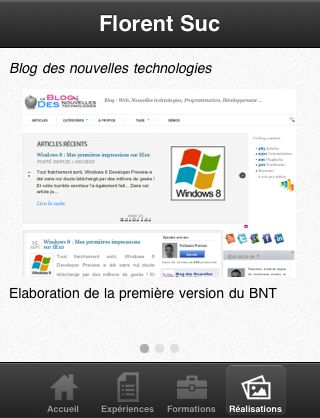
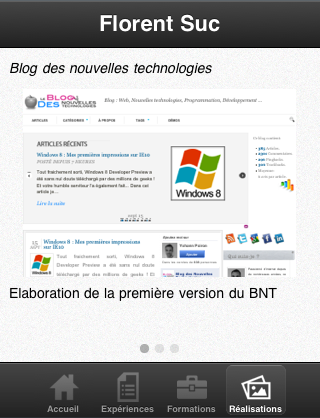
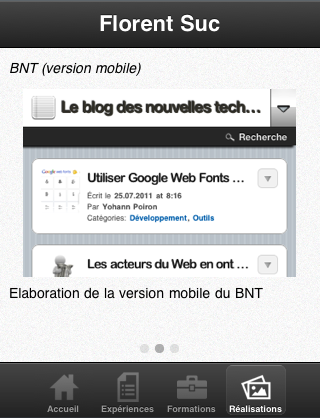
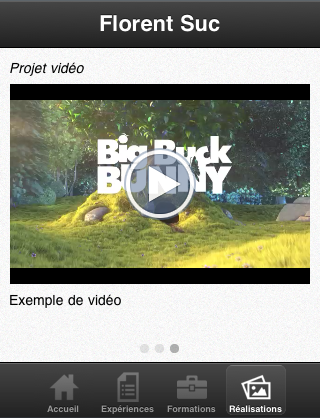
Voici un aperçu de ce que l’on obtiendra à la fin du tutoriel :



Vous pouvez, si vous le souhaitez, récupérer le code du projet afin de mieux suivre les explications. Vous remarquerez que je me suis basé sur le code déjà existant du CV Mobile, et que j’y ajoute simplement le composant Carousel.
[download id= »6795″]
Détail du code
Dans un premier temps, nous allons nous intéresser au composant Carousel, puis nous verrons comment y intégrer de nouveaux composants.
Le composant Carousel
Tout d’abord, il faut savoir que le composant Carousel hérite du composant Panel. Vous retrouverez donc toutes les méthodes et tous les attributs du Panel au sein du composant Carousel.
Le composant Carousel en lui-même est simple à mettre en oeuvre :
var carousel = new Ext.Carousel({
direction: ‘horizontal’,
indicator: true,
items: [item1, item2, item3]
});
[/sourcecode]
- L’attribut
directionspécifiera le sens de votre carousel (défaut: horizontal) - L’attribut
indicatorvous permettra d’afficher ou pas l’indicateur du Panel actif, de la même manière que sur le Springboard de l’iPhone. - Enfin, l’attribut le plus important : items. C’est au sein de cet attribut que vous déclarerez vos composants qui seront inclus dans le Carousel. Dans notre exemple, l’item1 et l’item2 contiennent du texte et une image alors que l’item3 contient du texte et une vidéo.
Intégration d’images, vidéos, etc.
On souhaite maintenant intégrer du contenu dans notre Carousel. Si vous avez bien suivi, il s’agit en fait de définir nos item1, item2 et item3 de l’exemple précédent. C’est parti !
var carousel = new Ext.Carousel({
.
.
.
items: [
{
html: "<div class=’presentation’>\
<p class=’titrePres’>Blog des nouvelles technologies</p>\
<center><img class=’imgPres’ src=’img/bnt.png’></center>\
<p>Elaboration de la première version du BNT</p>\
</div>"
},
{
html: "<div class=’presentation’>\
<p class=’titrePres’>BNT (version mobile)</p>\
<center><img class=’imgPres’ src=’img/bntm.png’></center>\
<p>Elaboration de la version mobile du BNT</p>\
</div>"
},
{
html: "<div class=’presentation’>\
<p class=’titrePres’>Projet vidéo</p>\
<div id=’video’>\
<center>\
<video width=’300′ height=’200′ src=’http://clips.vorwaerts-gmbh.de/VfE_html5.mp4′ controls autobuffer></video>\
</center>\
</div>\
<p>Exemple de vidéo</p>\
</div>"
}
]
});
[/sourcecode]
Dans le tutoriel sur les Panels, je vous avais indiqué que l’on pouvait extraire item1, item2 et item3 (pour coller à l’exemple) en dehors du composant TabPanel. Cela offrait ainsi une meilleure lisibilité, mais cela permettait également de se resservir des items puisqu’ils étaient déclarés en dehors du composant.
Ici, je vous montre donc l’autre méthode (nous l’appellerons la méthode du feignant !). Il s’agit tout simplement de déclarer le contenu des items directement dans l’attribut items (entre accolade).
Intégration du Carousel au projet
Petit rappel pour tous ceux qui auraient oublié le fonctionnement du TabPanel et de l’inclusion des composants au sein de celui-ci :
var tabpan = new Ext.TabPanel({
.
.
dockedItems: [header],
items: [presentation,experiences,formations,carousel]
});
[/sourcecode]
Il suffit donc d’inclure notre magnifique composant carousel dans l’attribut items du TabPanel.
[samples id= »6795″]
L’option la plus intéressante est de flasher le QRCode suivant pour observer le résultat directement depuis votre smartphone.
Conclusion
Personnellement je trouve ce composant très intuitif ! Il simule réellement les applications natives, il est très fluide, bref, j’en abuse !
Vous devriez remarquer que les composants se ressemblent à peu près tous pour l’instant. Cela est du au fait qu’ils héritent de la classe Panel et donc de ses méthodes/attributs.
Pour introduire un peu plus de nouveauté, le prochain tutoriel sera accès sur la récupération et l’affichage de données depuis un service Web. Afin de continuer dans l’optique du CV Mobile, j’ai pensé à l’affichage des derniers Tweets de votre compte Twitter. Si vous avez d’autres idées, ou des requêtes, n’hésitez pas ! (@floliofr)